何事も基本が大事ですね。ウェブサイト制作の基本はHTMLです。
ここでは、HTML初心者の方向けに、HTMLの基本を解説しています。
これからホームページを作りたい方、将来ウェブデザイナーを目指している方、ウェブ業界で働きたい方、そんな方々の参考になれば幸いです。以下で紹介しているタグを一通り書けるようになると、HTML初心者を脱出できると思います!
HTMLとは?
サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>はじめてのHTML</title>
</head>
<body>
<h1>HTML</h1>
<p>Hyper Text Markup Language の略でウェブページを作成するための言語。</p>
</body>
</html>解説
「HTML(エイチ・ティー・エム・エル)」は「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略。
HTMLは、ウェブページを作成するための言語のひとつです。世の中のほとんどのサイトはHTMLでできています。
HTMLは、専用のソフトを使わなくても、Windowsの「メモ帳」やMacの「テキストエディト」などで作成できます。ファイルを「.html」という拡張子で保存すれば、立派なHTMLファイルのできあがりです。
HTMLは<>カッコで囲まれた「タグ」を組み合わせて書いていきます。タグは、一部例外はありますが、<xxx>~</xxx>のようにセットになっています。
ルールにのっとってタグを組み合わせて記述していくことで、ウェブページを作成することができます。
もう少し詳しく知る!
▼
見出し(Hタグ)

サンプルコード
<h1>これは見出し1です</h1>
<h2>これは見出し2です</h2>
<h3>これは見出し3です</h3>
<h4>これは見出し4です</h4>
<h5>これは見出し5です</h5>
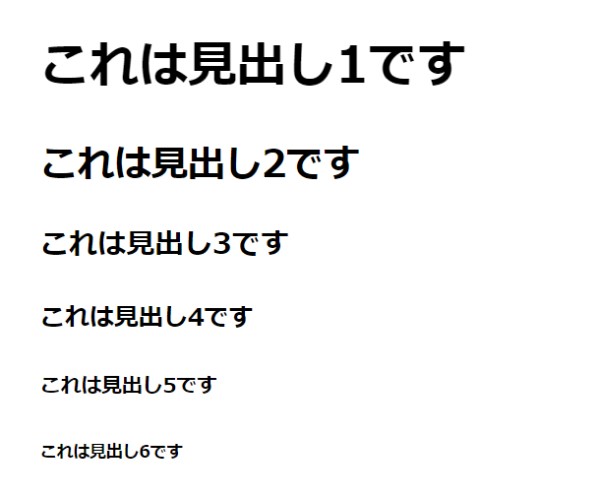
<h6>これは見出し6です</h6>表示イメージ

解説
「h」は「Heading」の略。
HTMLでは、hタグを使って見出しを表します。見出しとは、文章の章題や節題のことです。
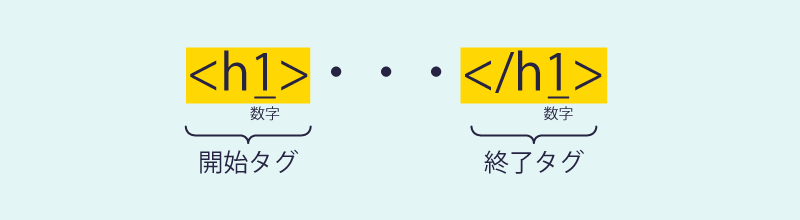
見出しにしたいテキスト(画像可)を、「h」と「数字(1~6)」を合わせた開始タグ・終了タグで挟みます。
h1が一番の大見出し。数字が減るごとに小見出しになります。
h1はページのタイトル、h2は章のタイトル、h3は節のタイトル、h4は項のタイトルといったように、正しい文章構成で見出しを設定する必要があります。
もう少し詳しく知る!
▼
段落(Pタグ)

サンプルコード
<h1>段落とは?</h1>
<p>
1.長い文章の中の、一つの主題をもってまとまった部分。また、その切れ目。段。節。<br>
2.物事の区切り。<br>
三省堂 大辞林 第三版より
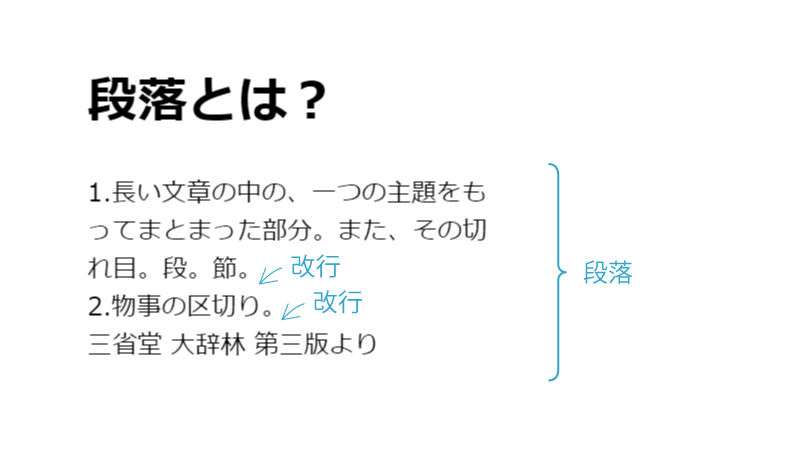
</p>表示イメージ

解説
「p」は「Paragraph(パラグラフ)」の略。
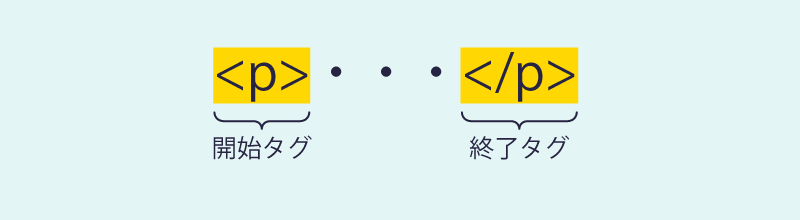
テキストや画像を<p>と</p>で挟みます。<p>~</p>のひとかたまりが、ひとつの段落を表します。
通常、ブラウザで見ると段落と段落の間にスペースができ、改行されたような見た目になります。
段落を分けるのではなく、文章を改行したいときは<br>タグを使います。
もう少し詳しく知る!
▼
リンク(アンカータグ)

サンプルコード
<a href="aboutus.html">About us</a>表示イメージ

解説
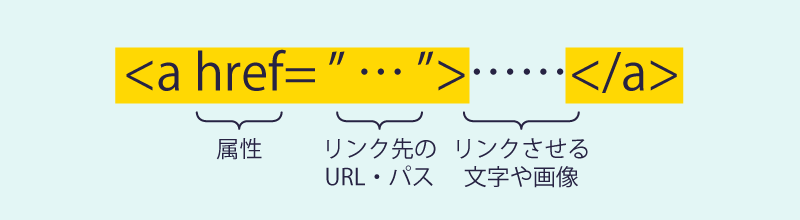
「a」は「Anchor(アンカー)」の略。
リンクさせたいテキストや画像を<a href="">と</a>で挟みます。href(エイチレフ)という属性には、リンク先の値(URLやファイル名)を入れます。
href属性の値は絶対パスまたは相対パスで記述します。
絶対パスはURL(例:https://~)で指定します。
相対パスはリンク先のファイルの位置を相対的に表したものです。リンク先のファイルがひとつ上の階層にある場合は「../」、さらにその上は「../../」で表します。
もう少し詳しく知る!
▼
画像(IMGタグ)

サンプルコード
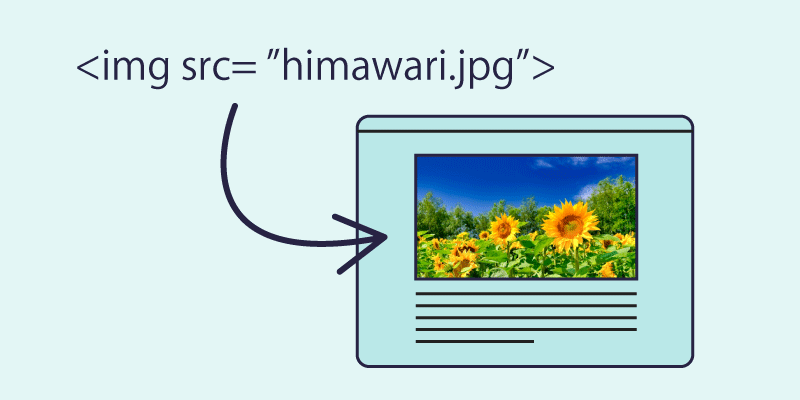
<img src="himawari.jpg">表示イメージ

解説
「img」は「Image」の略。
「src」は「Source(ソース)」の略。
画像はimgタグを使って表示します。imgタグに終了タグ「</img>」は存在しません。
src(エス・アール・シー)という属性に、画像ファイル(GIF、JPEG、PNG、PDFなどのファイルのURLやパス)の場所を示す値を入れます。
src属性の値は絶対パスまたは相対パスで記述します。
もう少し詳しく知る!
▼
リスト(LIタグ)

サンプルコード
<h3>ほしいものリスト</h3>
<ul>
<li>吸引力の変わらない掃除機</li>
<li>人をダメにするソファ</li>
<li>消せる色鉛筆</li>
</ul>
<h3>購入までの手順</h3>
<ol>
<li>商品を検索する</li>
<li>ショッピングカートに入れる</li>
<li>決済方法を選択し購入ボタンを押す</li>
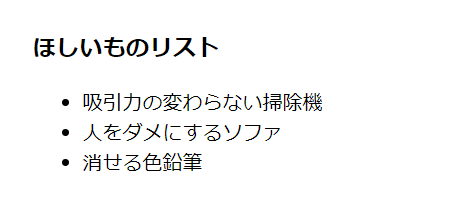
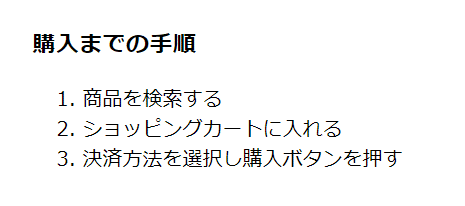
</ol>表示イメージ


解説
「li」は「List item」の略。
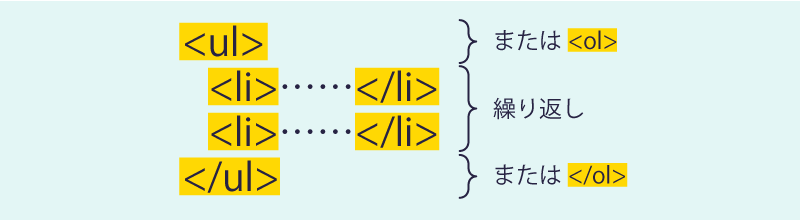
「ul」は「Unordered List」の略。
「ol」は「Ordered List」の略。
箇条書きにするテキスト(画像も可)を<li>と</li>で挟み、必要な数だけ繰り返します。それらを<ul>~</ul>または<ol>~</ol>の間に挟みます。
ulは順番を付けないリスト。ブラウザで見ると先頭にナカグロのマーカーが付きます。
olは順番を付けるリスト。ブラウザで見ると先頭のマーカーに数字(1、2、3…)が振られます。
もう少し詳しく知る!
▼
表(TABLEタグ)

サンプルコード
<table>
<tr>
<th>科目</th>
<th>点数</th>
</tr>
<tr>
<td>算数</td>
<td>100</td>
</tr>
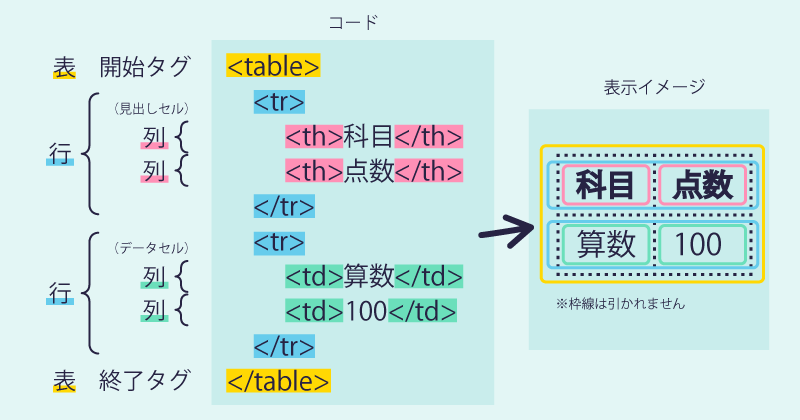
</table>表示イメージ

解説
「table」は「Table(表)」。
「tr」は「Table Row」の略。
「th」は「Table Header」の略。
「td」は「Table Data」の略。
表全体は、table要素。表全体を<table>と</table>で挟みます。
表の行が、tr要素。1行ごとに<tr>と</tr>で挟みます。
見出しセルがth要素。テキスト(画像なども可)を<th>と</th>で挟みます。
データセルがtd要素。テキスト(画像なども可)を<td>と</td>で挟みます。
行のなかのひとつひとつのカタマリが「セル」です。1行にセルをいくつ入れるかで列の数が決まってきます。
もう少し詳しく知る!
▼
コメントアウト

サンプルコード
<p><!--上五-->古池や<!--中七-->蛙飛こむ<!--下五-->水のおと</p>解説
コメントアウト(Comment out)は、プログラミングの際にそのコードを実行させないというものです。
HTMLでコメントアウトをすると、ブラウザ上でその内容が非表示になります。
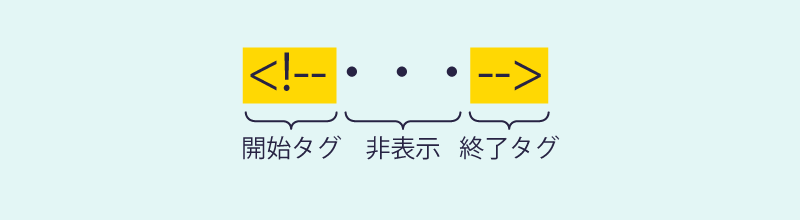
コメントアウトしたいテキストや画像、タグなどを<!--と-->で挟みます。
コメントアウトは、テキストやコンテンツを非表示にする用途だけでなく、管理や運営上のメモとして使用することがあります。
もう少し詳しく知る!
▼
その他
HTMLにはその他にもさまざまタグがあり、使い方のルールが決められています。HTML・CSSの早見表サイトの「HTMLリファレンス」などが参考になります。
もっとHTMLについて知りたい方は。当サイトでは、他にもHTML関連の記事を掲載しています。参考にしてみてください。









