WordPressで記事を書くときにとても重要な「見出し」について解説していきます。記事のなかに見出しを作るメリットは大きく2つ。
- 記事の内容を分かりやすく整理する。(読者への配慮)
- 正しいHTMLで見出しを設定し、ブラウザや検索エンジンに見出しであることを伝える。(検索エンジンへの配慮)
前者は当たり前のことですね。上手に見出しを付けて、読者に分かりやすく内容を伝えましょう。後者は、SEO対策の一環です。検索エンジンは、記事の見出しが何かを、見た目のデザインではなく、HTMLの見出しタグ(h1・h2・h3・h4・h5・h6)で判断します。WordPressのブロックエディタ(グーテンベルク)では、「見出し」ブロックを使うことで、h1・h2・h3・h4・h5・h6となる見出しを作成できます。
今回は、見出しブロックの使い方を解説していきます。
目次
見出しの表示イメージ
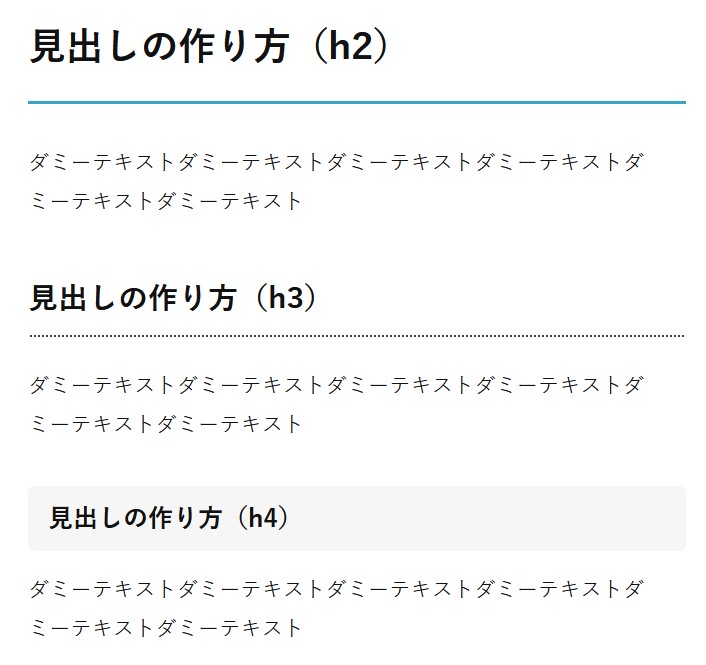
見出しを付けると例えば次のようなデザインになります。
(デザインは、自身で使っているWordPressのテンプレートによって異なります。)

見出しを付けることで、記事の内容を分かりやすく整理することができます。
見出しブロックを追加する
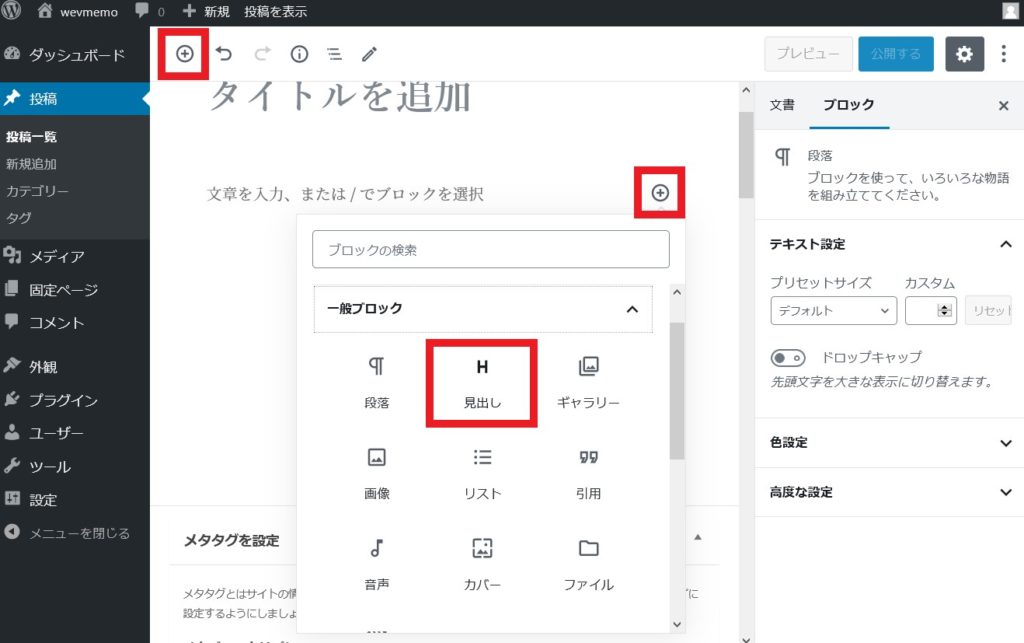
「+」マークをクリックし、「見出し」ブロックをクリックします。

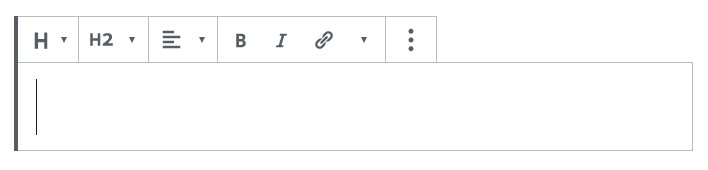
見出しブロックが追加されます。

見出し(テキスト)を入力します。分かりやすい見出しを付けましょう。
<見出しの付け方>
読者に分かりやすい見出しを付けるのが一番です。見出しのなかに、記事や段落内容を表すキーワードを入れると、SEO対策として効果的です。ただし、内容にマッチしないキーワードを入れたり、むやみにキーワードを多用したりすると、逆効果になることがあるので注意しましょう。
<段落ブロックを見出しとして使うのはNG?>
「段落」ブロックをいかに見出し風にデザインしても、検索エンジンは見出しとは判断してくれません。見出しを付ける場合は「見出し」ブロックを使いましょう。
段落ブロックを見出しブロックに変換する
段落ブロックで文字を書いておいて、それを見出しブロックに変換することができます。

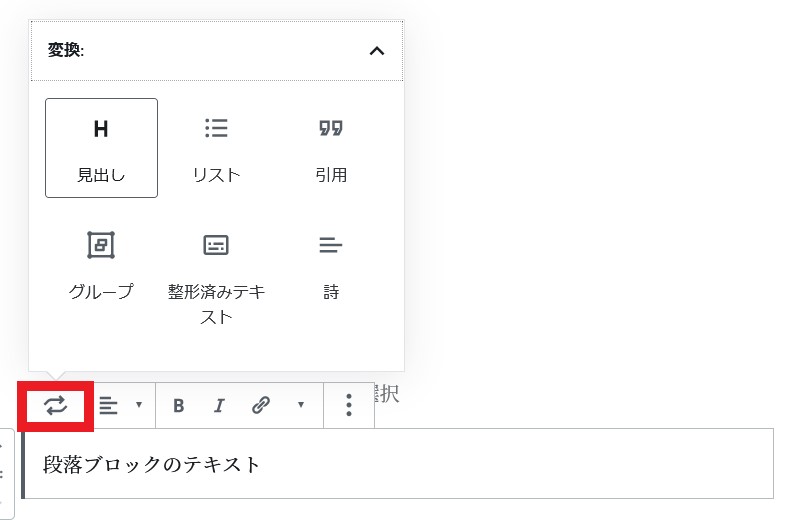
段落ブロックのメニューから「見出し」をクリックすると、見出しブロックに変換されます。(見出しブロックから段落ブロックへの変換も同様の操作で可能です。)
見出しのレベル(h1~h6)を設定する
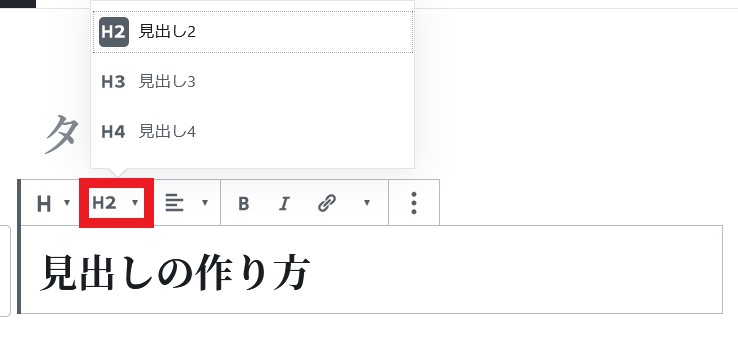
見出しにレベルを設定します。見出しの重み付けです。h1が一番重みがあり、数字が増えるごとに重みが減っていきます。

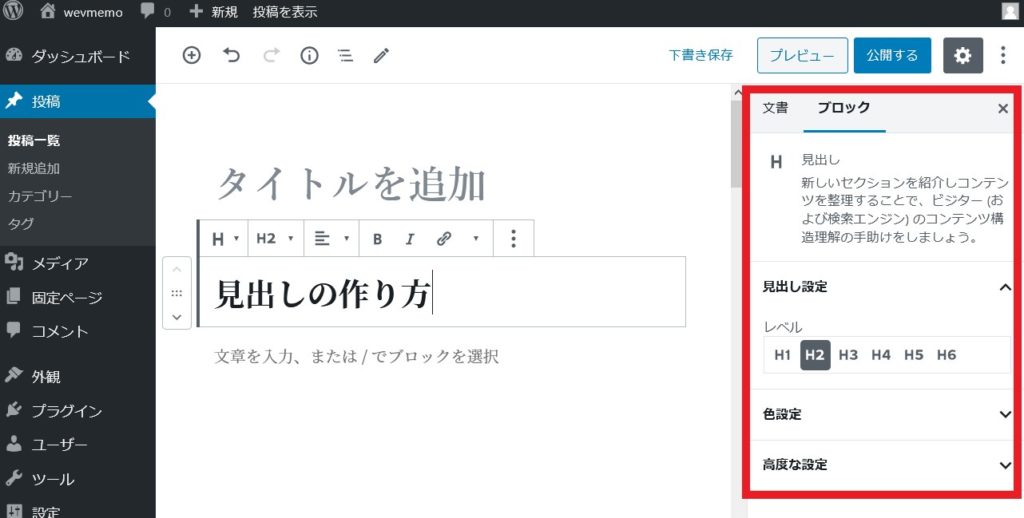
上記では「h2・h3・h4」からしか選べませんが、管理画面の右側に「見出し設定」という項目があり、そこでは「h1~h6」のなかから選択できます。

レベルを選んで設定します。

どの見出しのレベル(h1~h6)を設定すべき?注意点は?
「h1~h6」どのレベルを付けるべきか迷いますよね。レベルの設定方法には、ちょっとしたルールがあります。「全部重要なのでどれもh1に設定しちゃおう」というのは、NGです。
- h1はページ内で1度しか使えない
- 正しい重み付けで見出しを付ける
これらはHTML的なルールです。ということは、Googeなどの検索エンジンに記事内容を正しく伝えるためには、このルールに則ることが必要です。
h1はページ内で1度しか使えない
自身が使用しているテンプレートにより異なりますが、通常、h1は記事のタイトルに設定されています。h1はページ内で1度しか使えない(使うべきではない)ので、見出しブロックではh2以降を使いましょう。
正しい重み付けで見出しを付ける
正しい重み付けで見出しレベルを設定する必要があります。例えば、h2は「章」、h3は「節」、h4は「項」と考えてみると分かりやすいと思います。
<良くない例>
h1:記事タイトル
┃┗h3:第一節
┃┗h3:第二節
┣h2:第一章
┃┗h4:第一項
┃┗h4:第二項
┗h2:第二章
「第一章」より前に「第一節」がくるのはおかしいですね。
<良い例>
h1:記事タイトル
┣h2:第一章
┃┣h3:第一節
┃┃┗h4:第一項
┃┃┗h4:第二項
┃┗h3:第二節
┗h2:第二章
そこまで厳密に考える必要はないと思いますが、見出しのタグの意味をなんとなく理解しておくと、どのレベルの見出しを使うか、迷いが減るかもしれません。
見出しブロックを削除する
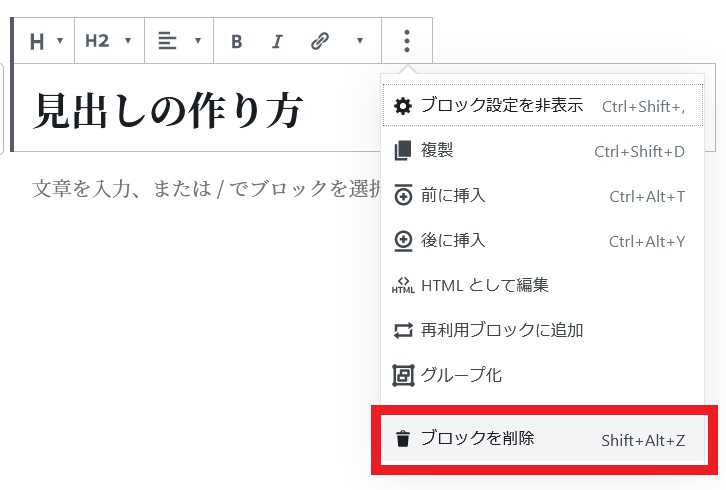
見出しブロックのメニュー「…」から「ブロックの削除」をクリックします。

見出しを装飾する
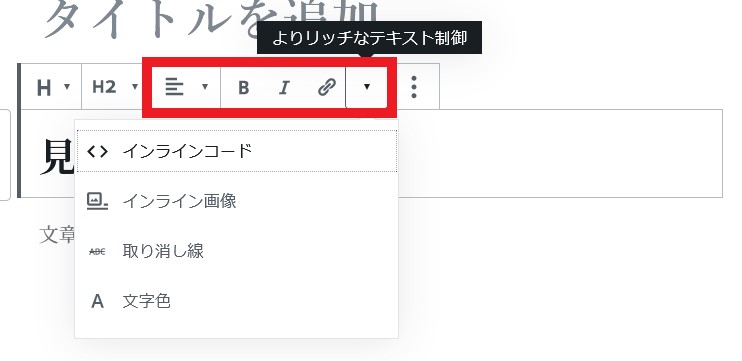
見出しのデザインを変更する機能が用意されています。

見出しのテキストを「左寄せ」「中央寄せ」「右寄せ」にする、「太字(B)」にする、「イタリック(I)」にする、「リンク」を貼る、「取り消し線」を引く、「文字色」を変更するなどが可能です。
見出しはそもそもテンプレートでデザインされているので、太字や色変えなどの装飾は特に不要かもしれません。装飾するとかえって分かりづらくなることもあるので気を付けましょう。
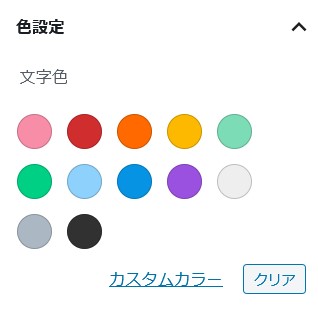
文字色は、管理画面の右側に「色設定」という設定項目があるので、こちらでも設定できます。

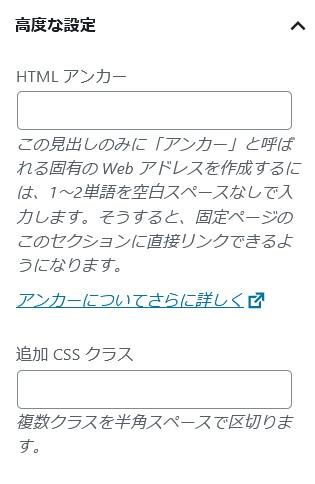
見出しにアンカーを追加する・見出しをCSSでデザインする
管理画面の右側の「高度な設定」で設定します。

「アンカー」はページ内リンクを設定するときに利用します。
例えば次のように使います。アンカーに「midashi1」と入力します。記事のなかの一部のテキストに「#midashi1」と先頭にシャープを付けてリンクを貼ります。すると、ユーザー画面ではテキストにリンクが貼られ、リンクをクリックするとアンカーを付けた見出しの箇所にページがスクロールするようになります。
見出しをより細かくデザインしたい場合は「CSSクラス」を設定します。別途、スタイルシートを記述してデザインします。
まとめ
今回は「見出し」について紹介しました。見出しを作成するには、「見出し」ブロックを使います。見出しを作ること自体は簡単ですね。あとは、h2にするのかh3にするのか、見出しのレベルの選択だけです。
h1は基本的にページタイトルで使われているので選択しません。まずはh2(章の解釈)を追加します。次に必要であれば、h2のなかにh3(節の解釈)を追加していきます。こんな感じで、見出しを作ってみてはいかがでしょうか?