写真やロゴなどの画像がひとつもないサイトは、ちょっと味気ないですよね。
今回は、ウェブサイトに画像を配置する際のタグ、イメージタグ(imgタグ)について解説していきます。
目次
イメージタグ<imgタグ>の書き方
基本的な書き方

画像は「<img>」タグを使って表示します。
src(エス・アール・シー)という属性に、画像ファイル(GIF、JPEG、PNG、PDFなどのファイルのURLやパス)の場所を示す値を入れます。
「img」は「イメージ(image)」の略、
「src」は「ソース(source)」の略ですね。
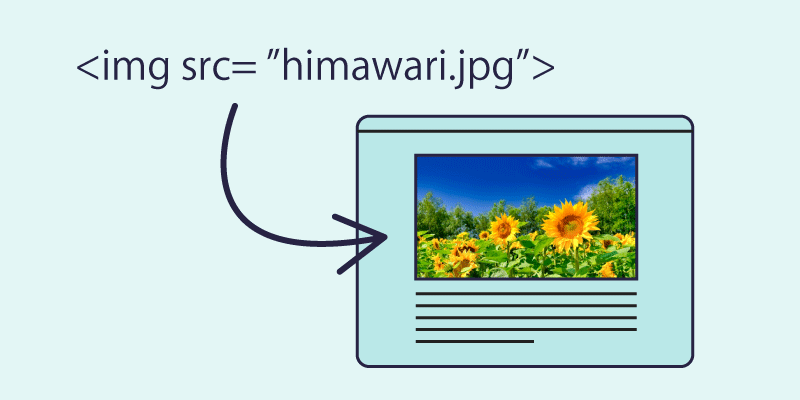
ひまわりの写真(ファイル名:himawari.jpg)を表示するコードを書いてみます。
<img src="himawari.jpg">
src属性をしっかり設定すれば画像は表示されます。src属性の値の書き方については後述します。
さて、imgタグを見て少し違和感を感じましたか?
終了タグ</img>がないですよね。
imgタグに終了タグ「</img>」は存在しません。よって、記述は不要です。(終了タグが存在しないものは他に、<br>、<meta>、<hr>などがあります。)
src属性(絶対パスと相対パス)
src属性の値は「相対パス」または「絶対パス」で記述します。
「パス」は「path」で、道を表します。画像ファイルまでの道・経路ですね。
絶対パス
URLで指定します。URLは(サイトのURLが変更にならなければ)変わらないもの、絶対的なものなので、絶対パスと呼ばれます。
<img src="https://www.samplesite.com/logo.gif">自身のサイトのURLを入れて、絶対パスで画像を表示することができます。
外部サイトのURLを入れて外部サイトの画像を自身のサイトに表示することも可能ですが、そういった書き方は許可がある場合のみにしましょう(勝手に使わないように!)。
絶対パスだと、画像はインターネット経由で表示をしていることになります。例えば、ローカル環境でオフラインの状態でサイトを編集している場合は、画像は読み込まれません。
相対パス
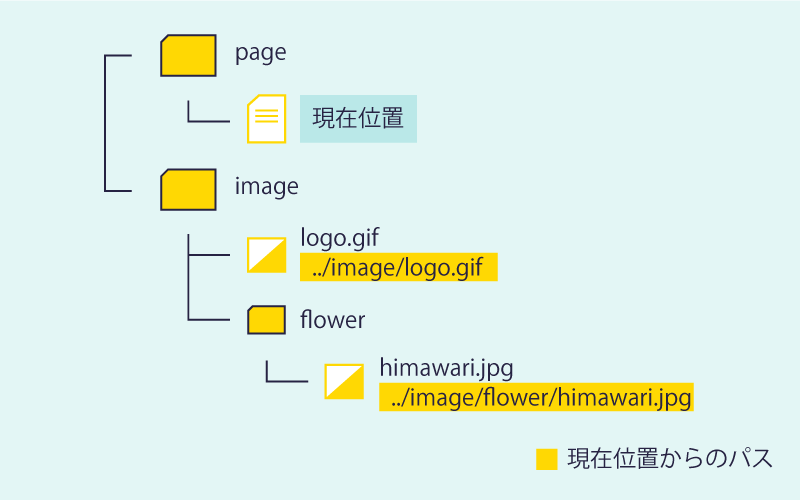
画像を表示するページを基準にして、画像ファイルがどこにあるかを指定します。自分を元にして相対的な位置を示すので、相対パスと呼ばれます。

画像を表示するページと画像ファイルが同じ階層にある場合、
<img src="logo.gif">画像ファイルがひとつ上の階層のフォルダ「image」内にある場合、
<img src="../image/logo.gif">画像ファイルがひとつ上の階層のフォルダ「image」内のフォルダ「flower」にある場合、
<img src="../image/flower/himawari.jpg">このようになります。
ひとつ上は「../」、さらにその上は「../../」、さらにその上は「../../../」で表します。
相対パスだと、ローカル環境がオンライン・オフラインに限らず、パスが正しければ画像が表示されます。画像自体を編集すれば、表示ページにも反映されます(画像をアップロードしなくてもローカル環境で確認可能)。
基本的には、絶対パスより相対パスの記述の方が、運用管理を考えると便利です。
alt属性

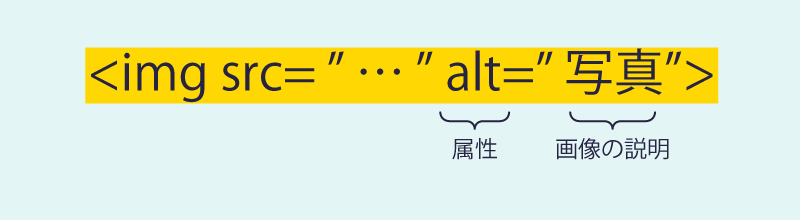
「alt」は「alternate」の略で代替テキストを意味します。
alt属性の記述は任意ですが、次のことから基本的には入れることをおすすめします。
- 音声読み上げブラウザへの配慮(altの値を読み上げます)
- SEO対策のひとつ(検索エンジンに画像内容を正しく認識してもらうため)
<img src="himawari.jpg" alt="写真">
altを設定しても画面上は何も変わりません。
altに入れる値は、その画像が何であるかを示すテキストを入れます。SEO狙いで画像に関係のないキーワードを盛り込むなどはNGです!
title属性

title属性の記述は任意です。
<img src="himawari.jpg" alt="写真" title="ひまわり">
画像にカーソルをマウスオーバーしたとき、title属性に入れた値が表示されます。これを行いたいときは設定してみてください。基本的には設定不要と考えて問題ありません。
width属性とheight属性
width・height属性の記述は任意です。
これらの属性は、画像の表示サイズを指定するものです。
例えば、横600ピクセル x 縦400ピクセルを指定する場合は次のように書きます。
<img src="・・・" alt="写真" width="600" height="400">width属性の値には画像の横サイズ(ピクセル数)を入れます。
height属性の値には画像の縦サイズ(ピクセル数)を入れます。
指定したサイズで画像が表示されます。記述がない場合は、画像のオリジナルサイズで表示されます。
デザイン要素はCSSで記述するのが通例です。画像のサイズもデザイン要素なので、サイズ調整が必要な場合はCSSで指定します。
width・height属性の記述があると、ページが読み込まれる際、画像を表示する前にまず表示スペースを確保します。読み込み最中にレイアウトを保ってくれるというメリットがあります。
画像サイズが常に固定されている場合は、指定しておくと良いかもしれません。レスポンシブデザインで画像サイズを可変にしている場合は、指定してもあまり意味がないので書かなくても問題ありません。
いずれにせよ、指定の手間はあるので、運用効率を考え、記述するかしないか検討してみてください。
CSSを使ってデザインする
少しだけ、画像をCSSを使ってデザインしてみます。
書き方や使い方を参考にしてみてください。
<p><img src="himawari.jpg" alt="ひまわりの写真"></p>このタグに対してスタイルを適用します。
himawari.jpgは横300ピクセル・縦200ピクセルの画像です。
1.中央寄せ
p {
text-align: center;
}
imgタグを囲っているpタグにtext-aline; center;を指定。段落内のイメージを中央寄せにしています。
2.額縁風に枠線を付ける
p img {
border: 10px solid #dddddd;
}
太さや色を変えると印象が変わります。
3.影を付ける
p img {
box-shadow: 10px 10px 5px 0 #dddddd; /*左右の位置 上下の位置 ぼかし 広がり 色*/
}
写真の影ができ、印象的になります。
4.透過
p img {
opacity: 0.7;
}
opacityの値は、ゼロに近いほど透過度合いが強くなります(薄くなります)。画像にリンクを貼った際、マウスオーバーしたときのデザインにも使えます。
5.トリミングする
p img {
width: 200px;
height: 200px;
object-fit: cover;
}
オリジナルサイズが横300px・縦200pxの画像を、横200px・縦200pxで表示すると、縦横比が異なっているので画像が綺麗に表示されません。
そんなときはobject-fit: cover;を入れることで、縦横比をたもったまま、指定したサイズで画像が最大表示されるように自動的にトリミングしてくれます。とても便利なコードです。
imgタグについて解説しました。ロゴ画像や写真など、imgタグを使って表示させてみてください!