今回はHTMLのリンク(aタグ)について解説していきます。
リンクを設定することで、サイト内の別ページや別サイトに、クリックひとつで移動させることができます。ウェブの世界がこんなにも広がったのは、このリンク機能のおかげとも言えます。リンク、実は相当すごい機能だったりします。
機能はすごくても、貼り方は簡単です!しっかりマスターしましょう。
目次
リンクタグ(aタグ)の書き方
基本的な書き方

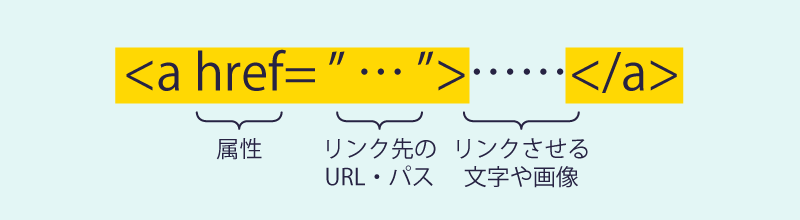
リンクを設定するには<a>タグを使います。
href(エイチレフ)という属性に、リンク先の値(URLやファイル名)を入れます。
基本はこれだけです。
ちなみに<a>タグのAは、Anchor(アンカー)の略です。船などを繋ぎとめる錨(いかり)のことです。情報同士を繋ぐ・結ぶ役割を担っています。
<a href="aboutus.html">About us</a>このようにコードを書いてブラウザで表示します。

このようになります。
リンク先の指定方法(絶対パスと相対パス)
href属性の値は「相対パス」または「絶対パス」で記述します。初めて聞くと「?」ですが、難しいことではないので、言葉と概念をしっかり覚えましょう。
「パス」は「path」で、道を表します。リンク先までの道・経路ですね。
絶対パス
URLで指定します。URLは(サイトのURLが変更にならなければ)変わらないもの、絶対的なものなので、絶対パスと呼ばれます。
<a href="https://www.yahoo.co.jp/">Yahoo!</a>URLを貼り付ければいいので簡単ですね。
相対パス
リンク元のページ(リンクのコードを書くページ)を基準にして、リンク先のページがどこにあるかを指定します。自分を元にして相対的な位置を示すので、相対パスと呼ばれます。

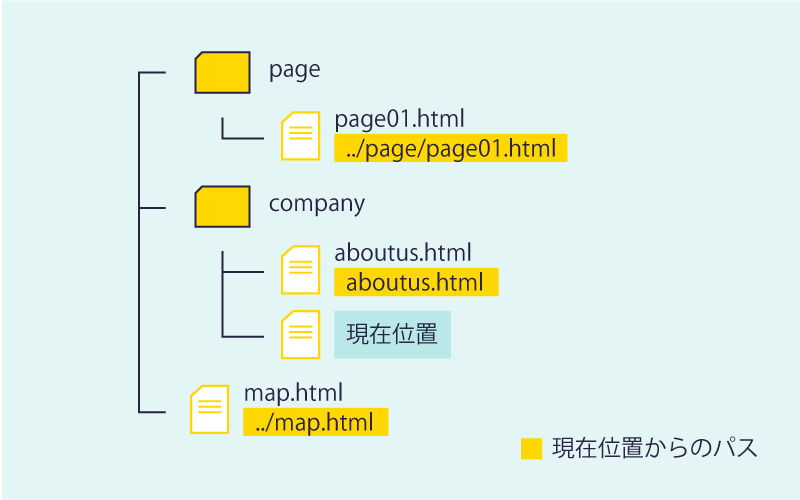
リンク元のページとリンク先のページが同じ階層にある場合、
<a href="aboutus.html">About us</a>リンク先のページがひとつ上の階層にある場合、
<a href="../map.html">Map</a>リンク先のページがひとつ上の階層のフォルダ「page」内にある場合、
<a href="../page/page01.html">Sample page</a>このようになります。
ひとつ上は「../」、さらにその上は「../../」、さらにその上は「../../../」で表します。
ページ内の特定箇所にリンクを貼る
ページ内の任意の箇所にリンクを貼りたい場合はid属性を使います。
リンク先のページ(「aboutus.html」)の任意の箇所にid属性を付け目印を追加します。
<h1>会社概要</h1>
<h2>ご挨拶</h2>
・・・・・・・・・
<h2>住所</h2>
・・・・・・・・・
<h2 id="contact">問い合わせ先</h2>
・・・・・・・・・ここではid属性の値に「contact」を入れました。
リンク元のページでは次のように指定します。
<a href="aboutus.html#contact">お問い合わせはこちら</a>「aboutus.html」で指定したidの値にシャープを付けて、「aboutus.html#contact」のように書きます。
これで、リンクをクリックして飛んだ際、ページ内の「id=”contact”」の箇所へページがスクロールします。
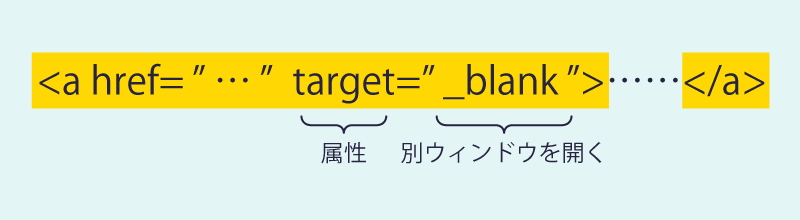
別ウィンドウを表示する

リンク先のページを表示させるときに別ウィンドウを開かせることができます。他社のページにリンクを貼るときなどに使ったりします。
<a href="https://www.yahoo.co.jp/" target="_blank">Yahoo!</a>target属性を追加して、値に「_blank」と入力します。
「_blank」は別ウィンドウで開くと
ファイルをダウンロードさせる
<a href="xxx.pdf" download="xxx.pdf">資料のダウンロードはこちら</a>資料などをダウンロードさせたいときはdownload属性を追加します。値はダウンロードしたときのファイル名になります。
<a href="xxx.pdf" download>資料のダウンロードはこちら</a>値は省略することも可能です。
※html5から追加された属性です。IE11では動作しない可能性があります。
CSSを使ってリンクをデザインする
少しだけ、リンクをCSSを使ってデザインしてみます。
書き方や使い方を参考にしてみてください。
<a href="#">Click</a>このリンク(aタグ)に対してスタイルを適用します。
1.リンク色を指定する
a {
color: blue; /*リンク色*/
}
a:visited {
color: purple; /*訪問後のリンク色*/
}
a:hover {
color: red; /*マウスオーバー時のリンク色*/
}
マウスオーバーしたときは文字色を赤色に、訪問時は紫色に設定。
2.リンクの下線を消す
a {
color: blue;
text-decoration: none; /*下線を消す*/
}
a:visited {
color: purple;
}
a:hover {
color: red;
text-decoration: underline; /*下線を付ける*/
}
aタグを付けるとデフォルトで下線が引かれます。それをマウスオーバー時だけ付けるようにしています。
3.ボタン風のデザイン
a {
background: #ffed8b; /*背景色を変える*/
border: 2px solid #ffd803; /*枠線を付ける*/
border-radius: 5px; /*角丸にする*/
color: #272343; /*文字色を変える*/
padding: 5px 20px;
text-decoration: none;
}
CSSを使えばボタン風にデザインすることができます。
4.ホバー時にじんわり色を変える
.a {
background: #ffed8b;
border: 2px solid #ffd803;
border-radius: 5px;
color: #272343;
padding: 5px 20px;
text-decoration: none;
transition: 0.8s; /*変化を指定*/
}
a:hover {
background: #ffd803;
}
マウスオーバー時に背景色を変えていますが、その変える時間をtransitionで制御しています。0.8sと書くと、0.8秒で変化させるという記述になります。
今回はHTMLのリンクについて解説しました。ウェブサイトを作る方だけでなく、ブログを書く方にもリンクは使用頻度が高いものです。タグを理解しておくと役立つと思います。