「HTML(エイチ・ティー・エム・エル)」。ウェブサイトの制作に携わるとき1番最初に出てくる言葉かもしれません。
今回は、サイト制作のはじめの一歩、HTMLについて解説していきます。また、最小限のHTMLを実際に書いて、ブラウザに表示させてみたいと思います!
HTMLとは?
「HTML(エイチ・ティー・エム・エル)」は、ウェブページを作成するための言語のひとつです。
あまり深く考える必要は全くありません。
HTMLには、「こうやって書くとリンクが貼られるよ」「こやって書くと単なるテキストが見出しになるよ」といったルールがあります。ルールにのっとって記述していけば、ウェブページが作れます。
世の中のウェブサイトのほとんどが、HTMLで書かれています。個人のシンプルなサイトだけではなく、大企業の複雑なサイトも、HTMLで書かれています。
「HTML」は「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略になります。
Hyper Text
通常のテキスト機能を超えた(hyper)なテキストという意味です。具体的にはハイパーリンクを付けることができるテキストのこと。ウェブサイトで、クリックすると別ページに飛ぶテキストがあります。あの機能です。
Markup
目印を付けることができる機能を持っているといった意味になります。そのテキストが見出し(章のタイトル)なのか段落(通常の文章)なのかなどの目印を付けることができます。タグと呼ばれるものが目印の役割をします。
Language
「Hyper Text」「Markup」の機能をもった言語。
HTMLのルールに沿ってテキストに目印を付けると、テキストにリンクが貼られたり、タイトルとして解釈されるようになります。
HTMLで書かれたウェブサイト
先ほども書きましたが、世の中のほとんどのサイトはHTMLでできています。

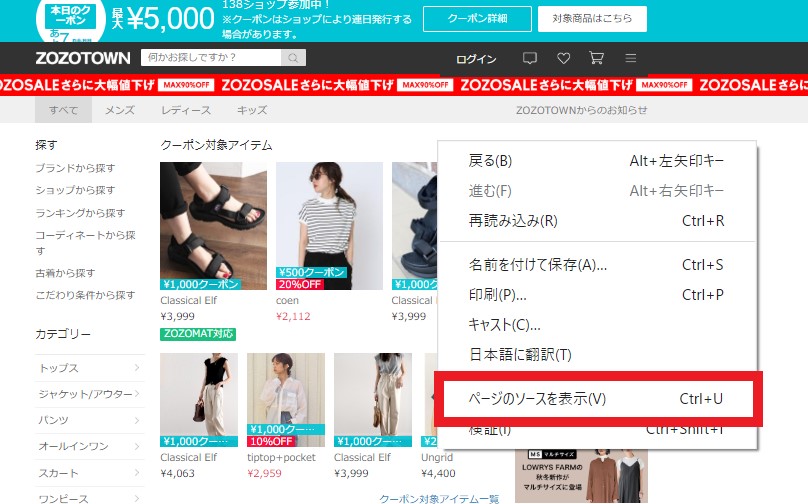
試しにどこかお気に入りサイトを訪れ、ページの任意の箇所で右クリックして「ページのソースを表示」を選択してみてください。(お使いのブラウザによってメニュー名や操作が多少異なります)

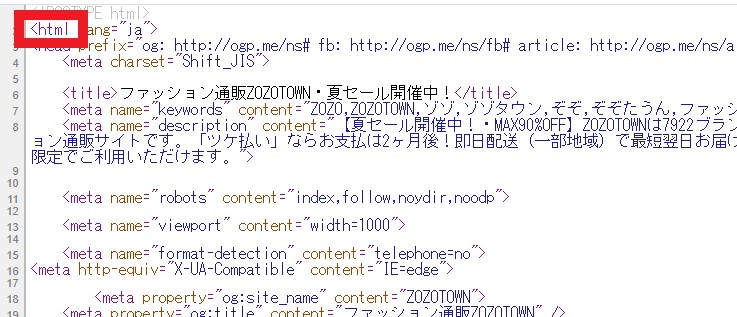
ページの元になっている記述(ソース)が表示されます。
ちょっと嫌気がしてしまうかもですが・・・
よく見ると、「html」の記載があるはずです。HTMLで書かれている証拠です。
ウェブサイトを作るとき、まずはHMTLが必要になってきます。
HTMLだけでもウェブサイトを作ることができますが、実際はそれ以外の言語や記述を組み合わせてサイトは作成されています。
- HTML
- HTML+CSS
- HTML+CSS+JavaScript
- HTML+CSS+PHP など
CSSはサイトのデザイン(見た目)を担うものです。
JavaScriptはページに動きを与えたいときなどに使われます。(ex.スライドショー)
PHPはサイトに複雑な機能を持たせるときなどに使われます。(ex.検索機能、会員機能)
HTMLファイルを実際に作って表示してみよう
「習うより慣れよ」で実際に作ってみましょう!
ステップは2つ。
STEP
- HTMLファイルを作成する
準備するもの:テキストエディタ
※Windowsは「メモ帳」、Macは「テキストエディト」でOK。 - HTMLファイルをブラウザに表示させる
準備するもの:ブラウザ
※「Chrome」「Edge」「Safari」「Internet Explore」でOK。
1. HTMLファイルを作成する
Windowsであれば「メモ帳」を、Macであれば「テキストエディト」を立ち上げて空の新規ファイルを用意します。
新規ファイルに、以下のテキストをまるまるコピーして貼り付けてください。
このテキストのことを「ソースコード」「コード」などと呼びます。
(頑張れる方、HTMLを今後マスターしたい方はぜひ入力してみてください!)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>はじめてのHTML</title>
</head>
<body>
<h1>HTML</h1>
<p>Hyper Text Markup Language の略でウェブページを作成するための言語。</p>
</body>
</html>貼り付け終わったら、ファイルの保存を行います。
ファイル名を「index.html」で保存します。
「index」の部分はファイル名なので何でも良いのですが、今回は「index」にします。「.html」は、このファイルがHTMLファイルであることを示す拡張子です。メモ帳だと拡張子「.txt」で保存を求められますが、「index.txt」ではなく「index.html」のファイル名で保存してください。
HTMLはさまざまなエディタで書くことができます。HTMLが書きやすいエディタもいろいろ出ています。
無料で使えるものであれば、例えば「TeraPad」「Brackets」などがあります。制作会社では有料の「Dreamweaver」なども使われています。
2. HTMLファイルをブラウザに表示させる
「Chrome」「Edge」「Safari」など、お好きなブラウザを立ち上げます。

ブラウザに、作成したHTMLファイル「index.html」をドラックアンドドロップしてもっていきます。

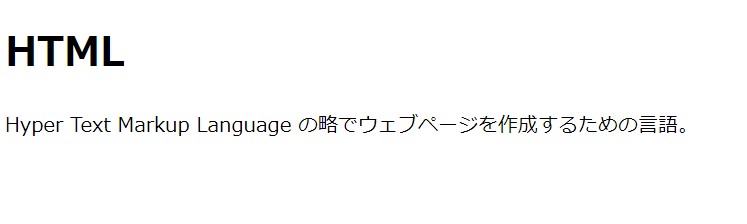
このように表示されます。
「index.html」には長いコードが書かれていましたが、ブラウザ上には文章しか表示されていません。ブラウザがHTMLのコードを解釈して、ウェブページとして表示しています。
コピペをやり直すか、ファイル名の保存の仕方を再確認(拡張子がhtmlになっているか)してみてください。
HTMLの基本構造と書き方
少しだけ、HTMLの基本構造を解説します。
先ほどのコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>はじめてのHTML</title>
</head>
<body>
<h1>HTML</h1>
<p>Hyper Text Markup Language の略でウェブページを作成するための言語。</p>
</body>
</html><~>のカッコで囲まれたひとつひとつを「タグ」と呼びます。
タグは、一部例外はありますが、<xxx>~</xxx>のようにセットになっています。

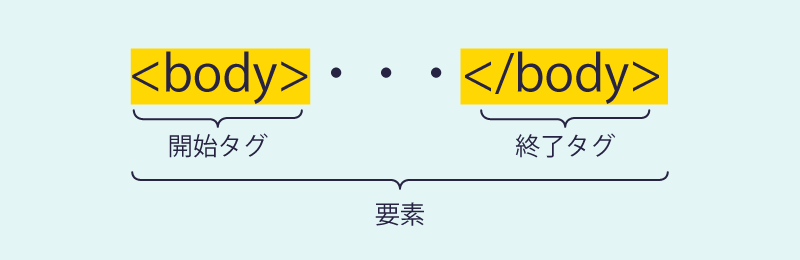
最初のタグを「開始タグ」、終わりのタグを「終了タグ」と呼びます。
終了タグには「/(スラッシュ)」が入ります。
開始タグから終了タグまでを「要素」と呼びます。
では各タグを紐解いていきます。
<!DOCTYPE html><!DOCTYPE html> はHTMLの宣言です。HTMLは時代とともにそのバージョンがあります。現在のHTML5というバージョンはこのように書きます。
おまじないみたいなものと考えて、そのまま記載すればOKです。
<html>
・・・
</html><html>から</html>までの間に(全体ですね)、HTMLのコードを書きますよ、という意味。
<html>
<head>
・・・
</head>
<body>
・・・
</body>
</html><html>から</html>のなかに、<head>~</head>と<body>~</body>を書きます。
決まり事です!
<head>~</head>のhead要素は、ウェブページ上には表示されません。ここにはウェブページの情報を記述します。
例えば、ページのタイトル(ブラウザのタブや、ページをブックマークしたときのタイトルになります)、CSS(デザイン情報を記載したファイル)のリンク先などを記述します。
<body>~</body>のBody要素は、ウェブページに表示する部分です。表示させたいテキストや画像などをここに記述していきます。
ここで、表示する用途に合わせたタグを使います。
<body>
<h1>HTML</h1>
<p>Hyper Text Markup Language の略でウェブページを作成するための言語。</p>
</body><h1>~</h1>は見出しを表しています。<p>~</p>は段落を表しています。
HTMLは、用途に合わせて多くのタグが用意されています。画像であれば<img src="ファイルのURL">などを使います。
(タグの一覧はこちらを参照してみてください)
今回サンプルで用意したコードは、行によって左側に半角スペースがいくつか入っています。これはコードを見やすくするために入れています。この半角スペースはHTML上は意味を持ちません(ブラウザ上にスペースは入りません)。
HTMLを書いていると、終了タグをつい忘れてしまうことがあります。コードを見やすく書くことで記述ミスを減らすことができます。ちなみに全角スペースはNGです。タグも全角NGなので注意してくださいね。
HTMLについて解説しました。
ここまで読んでいただけた方は、HTMLを勉強中なのかなと思います。ぜひ頑張ってください!応援しています。