記事・文章を書くとき「箇条書き」が必要になることありますよね。箇条書きは、物事を整理したり、文章を分かりやすくするためには必須のものです。WordPressで記事を作成するときも、もちろん必要になってきます。
WordPressのブロックエディタでこの箇条書きを実現するときはリストブロックを使います。今回はリストブロックの使い方を解説します。
リストブロックって?
箇条書きの文章を書くときにリストブロックを使います。番号なし(ナカグロ)の箇条書き、番号付きの箇条書きを簡単に作成することができます。イメージはこんな感じです。

リストブロックを使えば、ナガグロや番号は自動で振られるので自分で入力する必要はありません。
「ナカグロも番号も自分で入力すれば、リストブロックなんて使わなくてもいいのでは?」と思われるかもしれませんが。次を見てみてください。

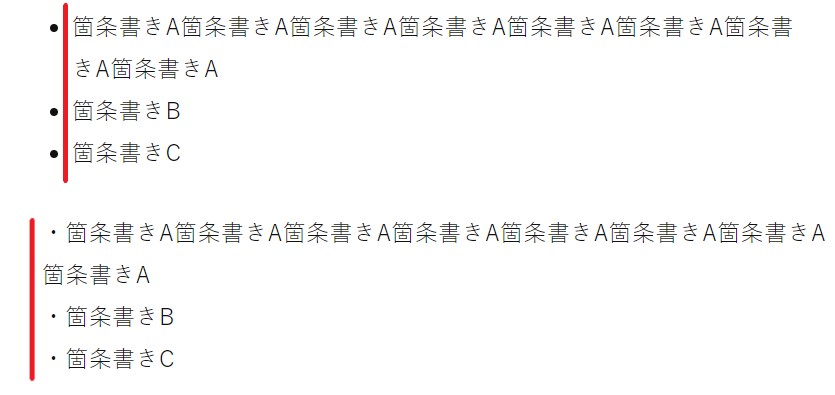
上部がリストブロックを使った場合。下部が段落ブロックでナガグロを自分で書いた場合です。段落の先頭文字の位置が違いますね。文章が長いときなどは、ちょっと美しくありません。箇条書きの際はリストブロックを使ってみてください。
リストブロックを追加する
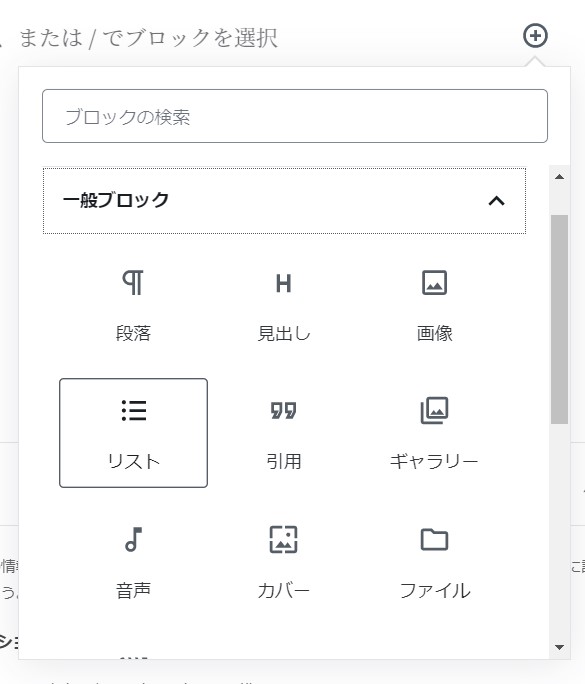
「段落」「見出し」ブロックを追加する要領で、プラス(+)のマークから「リスト」ブロックを選択します。

番号なしのリストを作成する
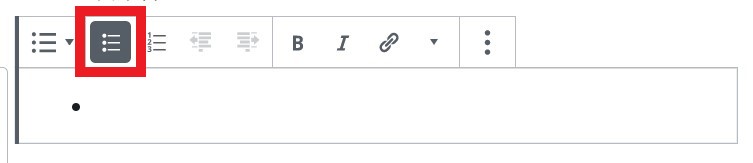
追加したリストブロックのメニューで、番号なし(ナカグロ)のリストを選択します。

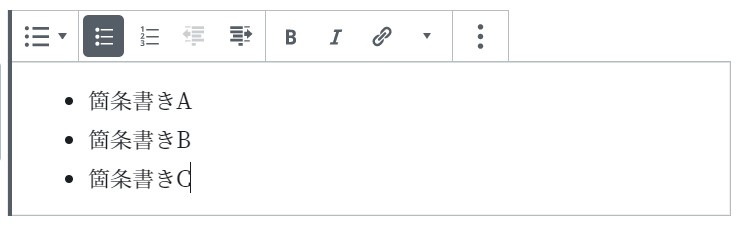
箇条書きにしたい文章を書いていきます。キーボードの「Enter」を押すと、次のナガグロが表示され、箇条書きを追加できます。

参考までに、HTMLは以下のようになっています。
<ul>
<li>箇条書きA</li>
<li>箇条書きB</li>
<li>箇条書きC</li>
</ul>番号付きのリストを作成する
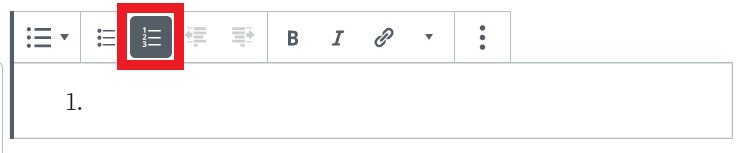
追加したリストブロックのメニューで、番号付きのリストを選択します。

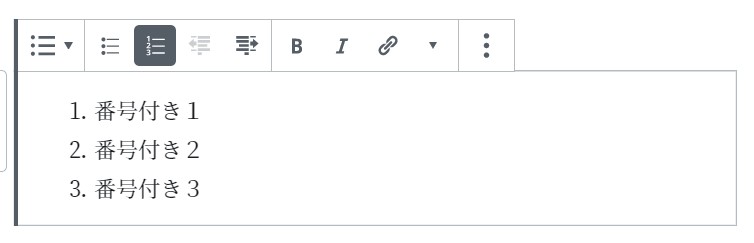
箇条書きにしたい文章を書いていきます。キーボードの「Enter」を押すと、次の番号が自動で表示され、箇条書きを追加できます。

参考までに、HTMLは以下のようになっています。
<ol>
<li>番号付き1</li>
<li>番号付き2</li>
<li>番号付き3</li>
</ol>リストの階層化(入れ子)
リストを入れ子にすることができます。箇条書きのなかに箇条書きを作るイメージです。実際にやってみましょう。
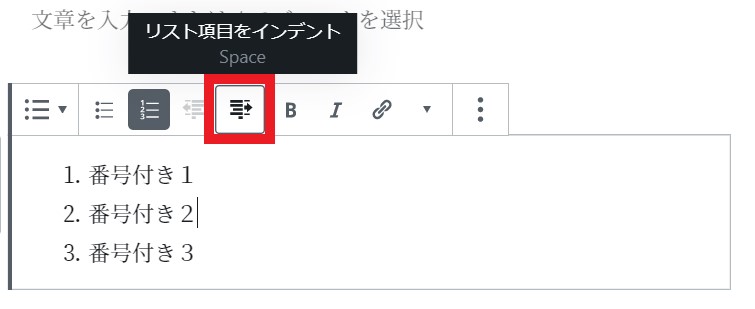
「番号付き2」の箇所にカーソルをもっていき、メニューから「インデント」を選択します。

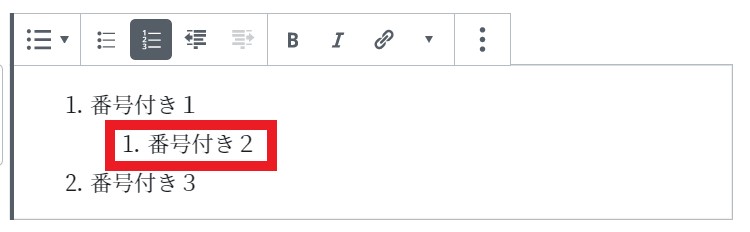
「番号付き2」が一段右に移動しました。また先頭の採番も自動で変更されていますね。

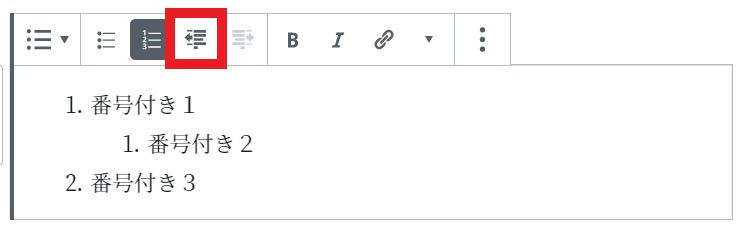
「インデントを戻す」を押すと、インデントをもとに戻すことができます。

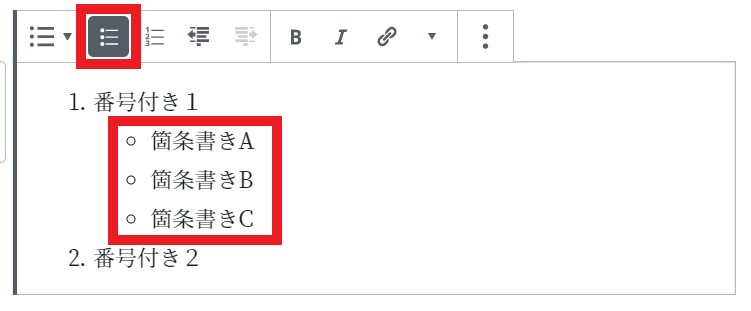
インデントを行った部分だけ番号のあり・なしの表示を変更するといったこともできます。番号付きのなかに、番号なしを作った例がこちらです。

参考までに、HTMLは以下のようになっています。
<ol>
<li>番号付き1
<ul>
<li>箇条書きA</li>
<li>箇条書きB</li>
<li>箇条書きC</li>
</ul>
</li>
<li>番号付き2</li>
</ol>リストを装飾する
文字を装飾する機能が用意されています。
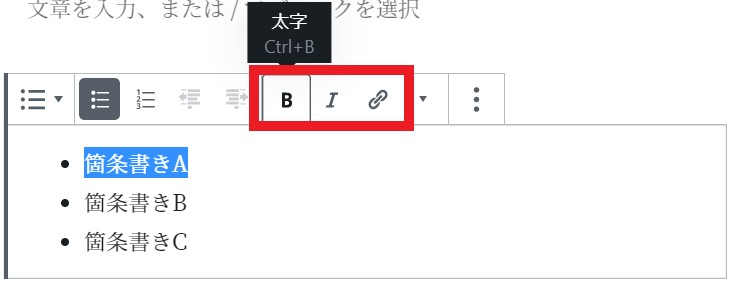
太字、イタリック、リンク
装飾したいテキストを選択状態にし、「太字」「イタリック」「リンク」を選択します。リンクはリンク先URLを指定してください。

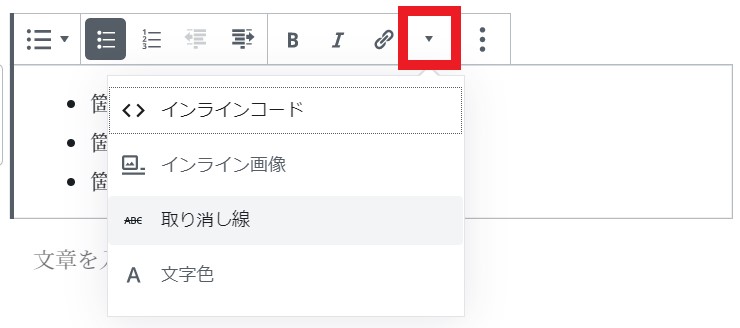
インラインコード、インライン画像、取り消し線、文字色

「インラインコード」はソースコードなどを書くときに使います。<code>~</code>のHTMLタグが追されます。
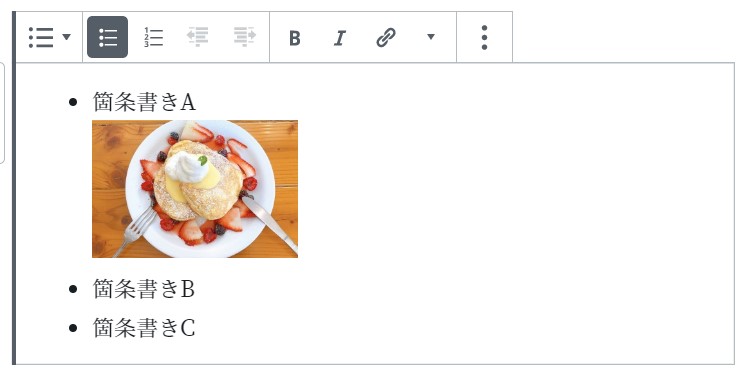
「インライン画像」は、箇条書きの途中に画像(写真など)を入れたいときに使います。こんな感じ。

「装飾したいテキストを選択し「取り消し線」を選択すると、「とりけし」のように文字に取消線を引くことができます。
「装飾したいテキストを選択し「文字色」を変更すると、「いろかえ」のように文字に色を付けることができます。
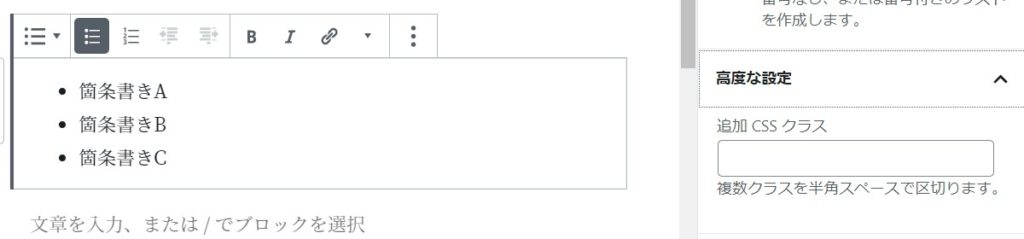
CSSで装飾する
リストブロックをより細かくデザインしたい場合は「高度な設定」を利用します。CSSのクラスを追加し、別途スタイルシートにスタイルを記述してください。

CSSを使ってリストブロックの背景色を変更できます。以下で紹介しています。
おわりに
WordPressで文章を書くとき、「見出し」「段落」ブロックの次に必要になるのが「リスト」ブロックかもしれません。文章を分かりやすく書くためには箇条書きをうまく使いたいところ。箇条書きを使う際は、リストブロックを使ってみてください。