WordPressの段落ブロックに枠線(囲み線)を付ける方法をご紹介します。段落ブロックには、クリックだけで枠線を付与してくれるような便利機能は用意されていません。CSSなどを使って付与する必要があります。
今回は、段落ブロックの「高度な設定」機能を使って、CSSで段落ブロックに枠線を追加します。いくつかCSSのデザインサンプルを載せています。よろしければコピペしてご利用ください。
段落ブロックに枠線を付ける方法
STEP1:「高度な設定」にCSSクラスを追加する
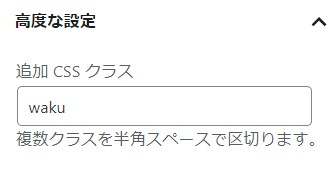
枠線を付けたい段落ブロックを選択します。画面右側に「高度な設定」が表示されます。「追加 CSS クラス」に好みのクラス名を追加します。

今回は「waku」と付けています。
STEP2:スタイルシートを追加する
先ほど付けたクラス名に対するスタイル(デザイン)を、ご自身の方法でスタイルシートに記載します。どこを触ればいいか分からない場合は、こちらから追加できます。
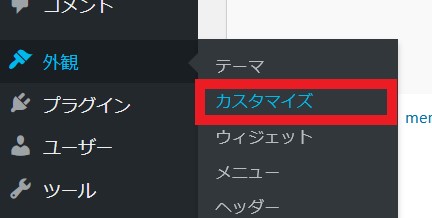
「管理画面」>「外観」>「カスタマイズ」と進みます。

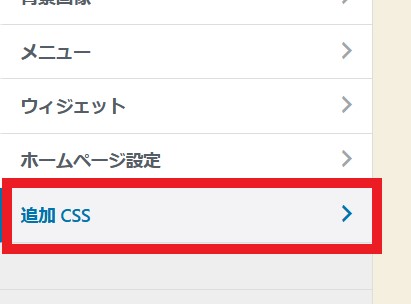
「追加CSS」へ。

ご自身のサイトに、オリジナルのスタイルシートを記述できるものです。

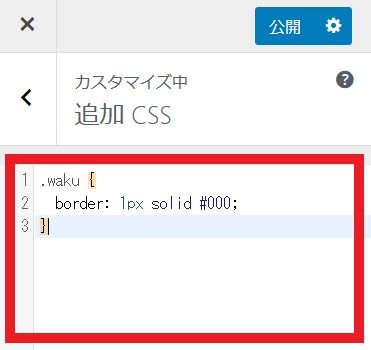
こちらに枠線のスタイルを入力します。
.waku {
border: 1px solid #000;
}「公開」ボタンを押すと保存(反映)されます。
これで、「waku」のクラスを追加した段落ブロックに枠線が追加されます。
デザインサンプル(コピペ用)
CSSのサンプルコードです。枠線の色は「#…」は好きな色を指定してください。
1.実線
枠線のデザイン
クラス名:waku1
コード:
.waku1 {
padding: 1em; /*段落余白*/
border: 3px solid #f582ae; /*枠線*/
}2.角丸
枠線のデザイン
クラス名:waku2
コード:
.waku2 {
padding: 1em; /*段落余白*/
border: 3px solid #f582ae; /*枠線*/
border-radius: 10px; /*角丸*/
}3.破線
枠線のデザイン
クラス名:waku3
コード:
.waku3 {
padding: 1em; /*段落余白*/
border: 3px solid #f582ae; /*枠線*/
border-radius: 10px; /*角丸*/
}4.二重線
枠線のデザイン
クラス名:waku4
コード:
.waku4 {
padding: 1em; /*段落余白*/
border: 5px double #f582ae; /*枠線*/
border-radius: 10px; /*角丸*/
}5.上下のみ
枠線のデザイン
クラス名:waku5
コード:
.waku5 {
padding: 1em; /*段落余白*/
border-top: 5px solid #f582ae; /*上の枠線*/
border-bottom: 5px solid #f582ae; /*下の枠線*/
}6.付箋風
枠線のデザイン
クラス名:waku6
コード:
.waku6 {
padding: 1em; /*段落余白*/
border-top: 1px solid #f582ae; /*上の枠線*/
border-left: 10px solid #f582ae; /*左の枠線*/
border-right: 1px solid #f582ae; /*右の枠線*/
border-bottom: 1px solid #f582ae; /*下の枠線*/
}7.立体風
枠線のデザイン
クラス名:waku7
コード:
.waku7 {
padding: 1em; /*段落余白*/
border-top: 1px solid #f582ae; /*上の枠線*/
border-left: 1px solid #f582ae; /*左の枠線*/
border-right: 2px solid #f582ae; /*右の枠線*/
border-bottom: 2px solid #f582ae; /*下の枠線*/
}8.一部のみ角丸
枠線のデザイン
クラス名:waku8
コード:
.waku8 {
padding: 1em; /*段落余白*/
border: 2px solid #f582ae; /*枠線*/
border-radius: 30px 0 30px 0; /*角丸*/
}9.手書き風
枠線のデザイン
クラス名:waku9
コード:
.waku9 {
padding: 1em; /*段落余白*/
border: 2px solid #f582ae; /*枠線*/
border-radius: 150px 20px 150px 20px / 20px 150px 20px 150px; /*角丸*/
}まとめ
段落ブロックの枠線を追加する方法をご紹介しました。「高度な設定」でクラスを追加し、そのクラスに対するスタイルをスタイルシートに記述することで枠線を付与できます。
この方法は、他のブロックで枠線を追加する際にも基本的に同じように利用できます。見出しブロックなどは枠線(下線が引かれているなど)がもともとデザインされている場合があります。その場合は、border-width: 0px;をスタイルにまず追加すると、うまくいくかもしれません。










