WordPressサイトにインスタグラムの写真を掲載する(埋め込む)方法をご紹介します。
- 記事のなかに1つのインスタ写真を埋め込む
- 記事内やフッターなどにインスタの一覧写真を埋め込む(写真は自動更新)
前者は、インスタ側で埋め込みコードをコピーし、そのコードをWordPress投稿画面の「カスタムHTML」ブロックにペーストすればOKです。
後者は、プラグインを使って実現できます。今回はこちらの方法を解説していきます!
「Smash Balloon Social Photo Feed」プラグインのインストール
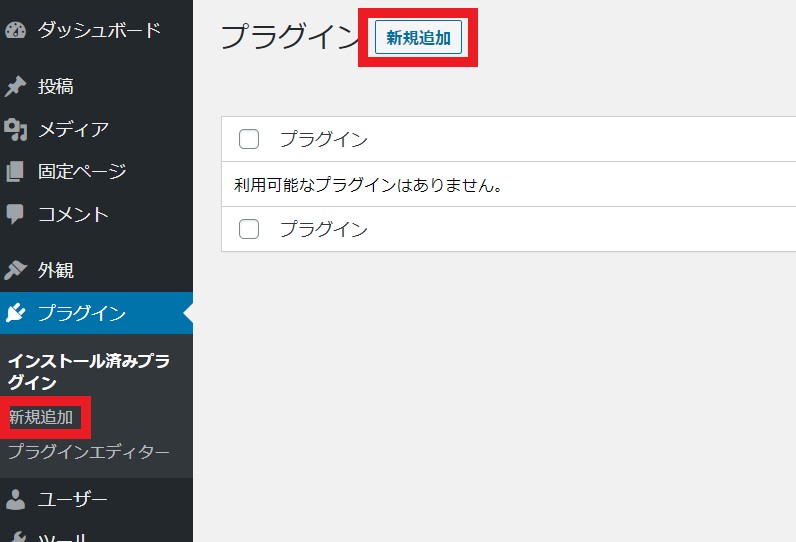
管理画面にログインし、「プラグイン」から「新規追加」をクリック。

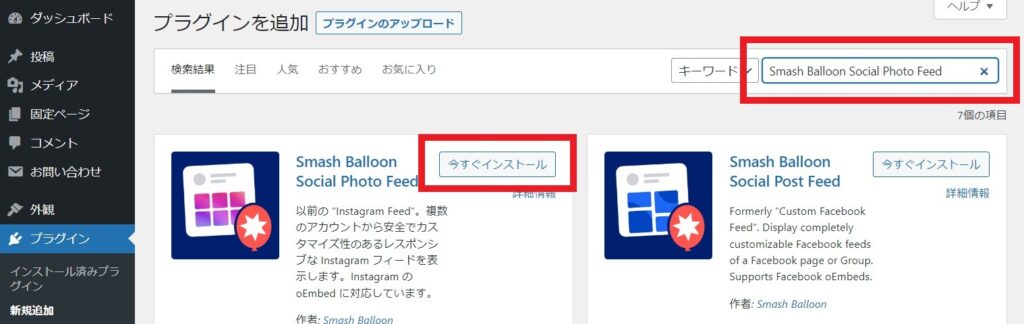
キーワードに「Smash Balloon Social Photo Feed」を入力してプラグインを検索。
(プラグイン:https://ja.wordpress.org/plugins/instagram-feed/)

「Smash Balloon Social Photo Feed」の「今すぐインストール」をクリックします

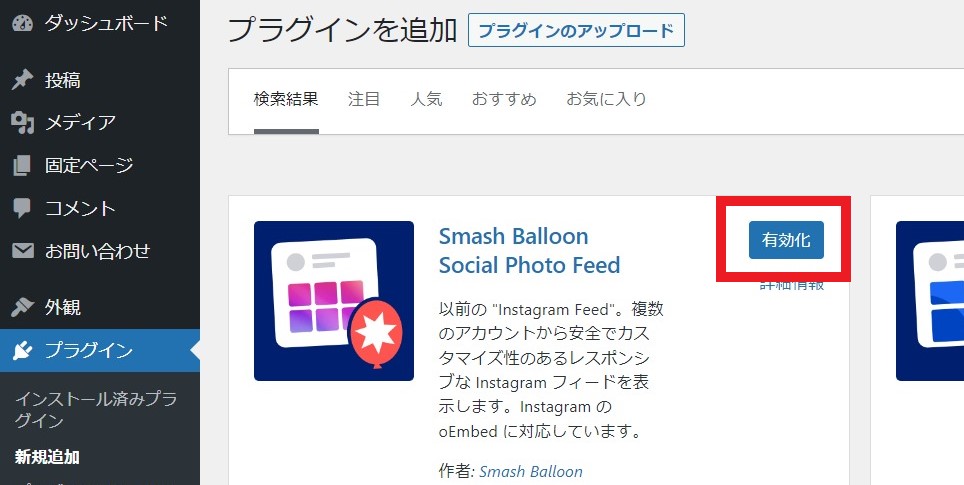
インストールが完了すると「有効化」ボタンが表示されます。「有効化」をクリックします。
これでインストールは完了です。
設定画面へ
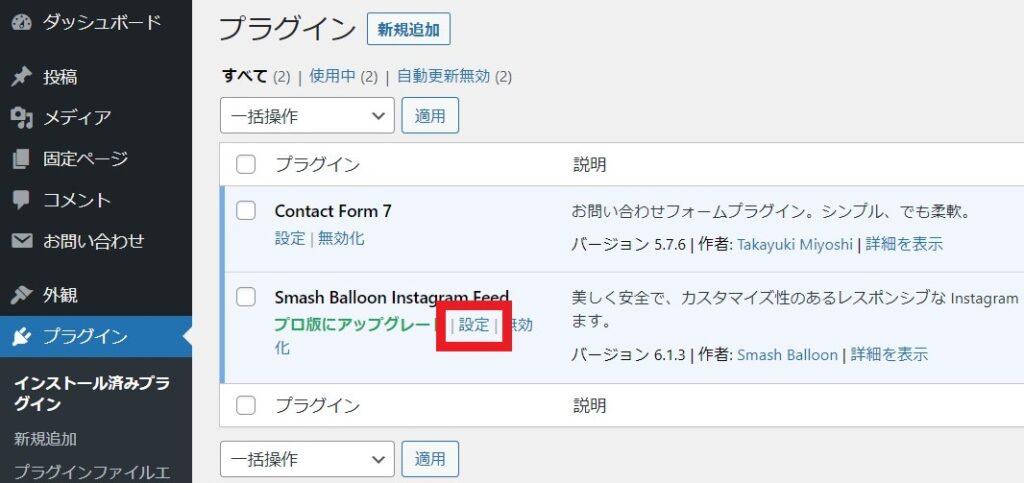
「Smash Balloon Social Photo Feed」の「設定」画面へ進みます。

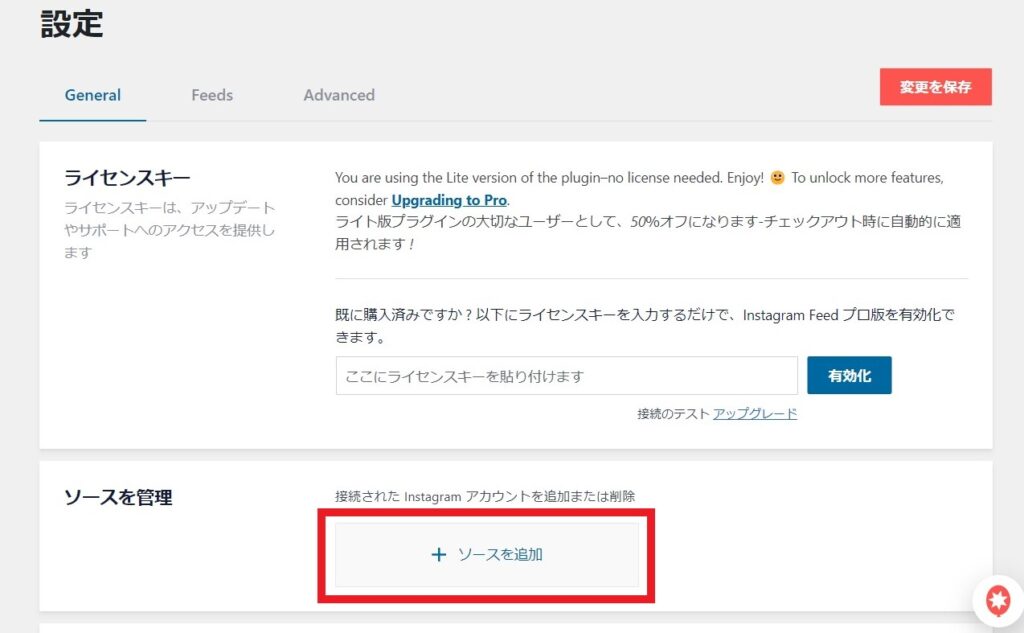
「ソースを追加」をクリックして、自身のInstagramアカウントへの接続を行います。

インスタグラムと連携
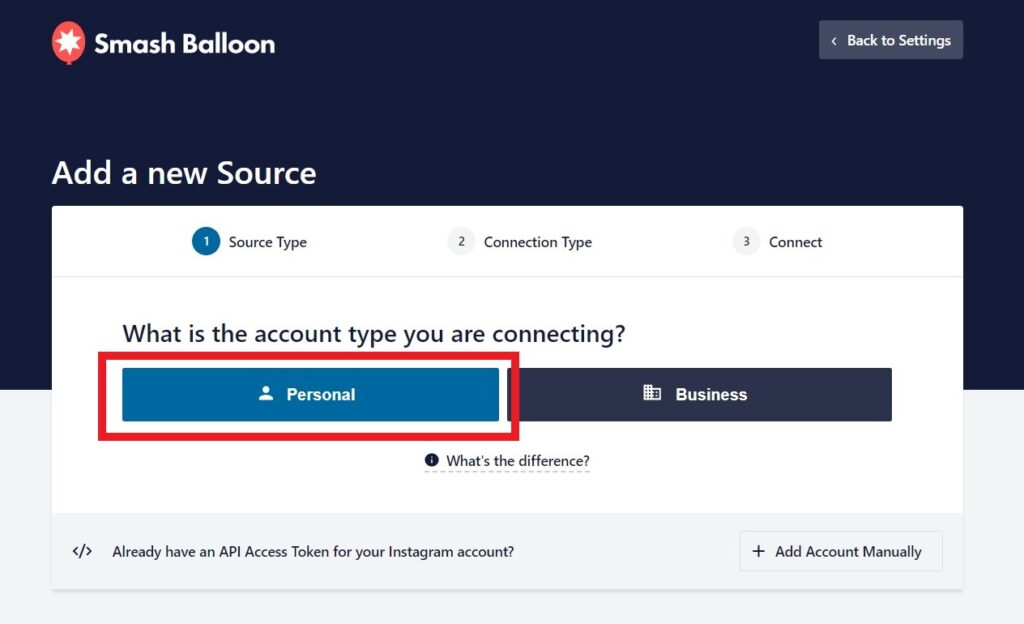
自身のアカウントタイプを選択します。

通常のユーザーは「Personal」をクリックします。
※企業用アカウントの場合は「Business」をクリック。

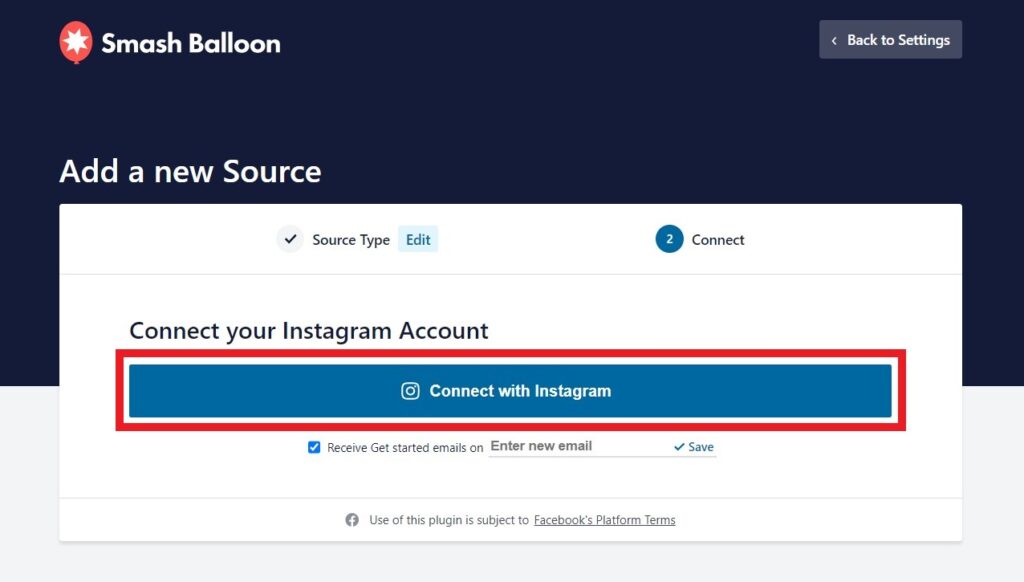
「Connect with Instagram」をクリックします。

自身のインスタグラムのアカウントにログインを行います。

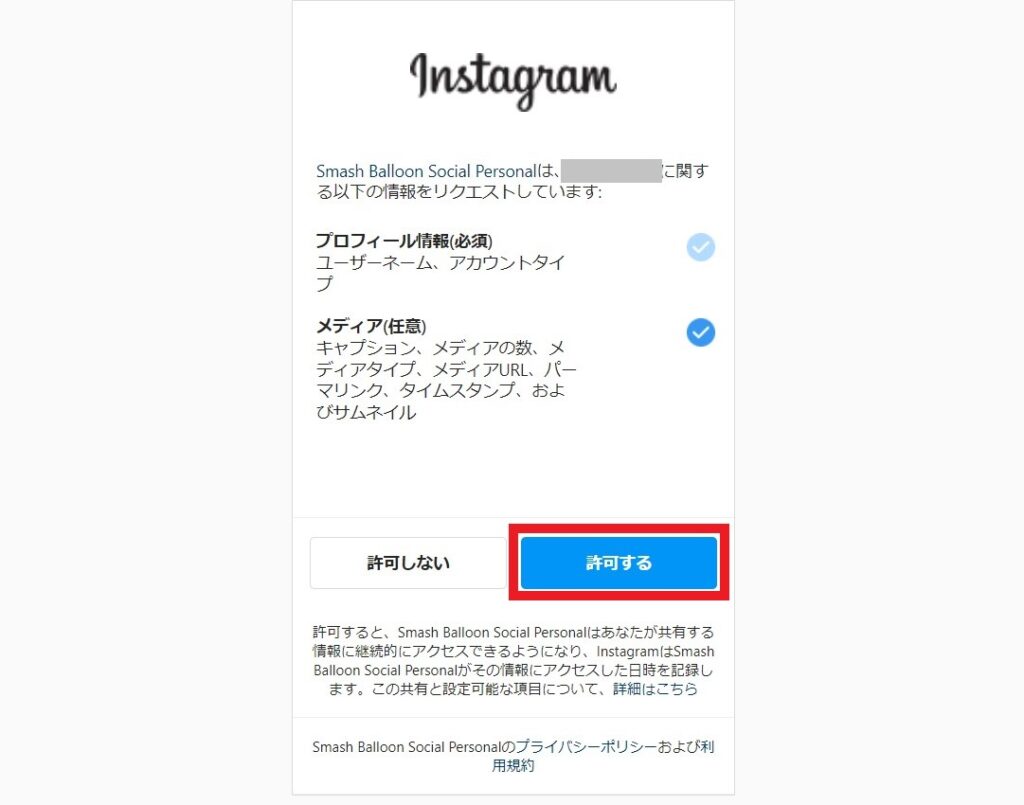
WordPressのプラグインから、今回ログインしたインスタグラムの写真・キャプションデータ等へアクセスできるようにします。
「許可する」をクリックし、

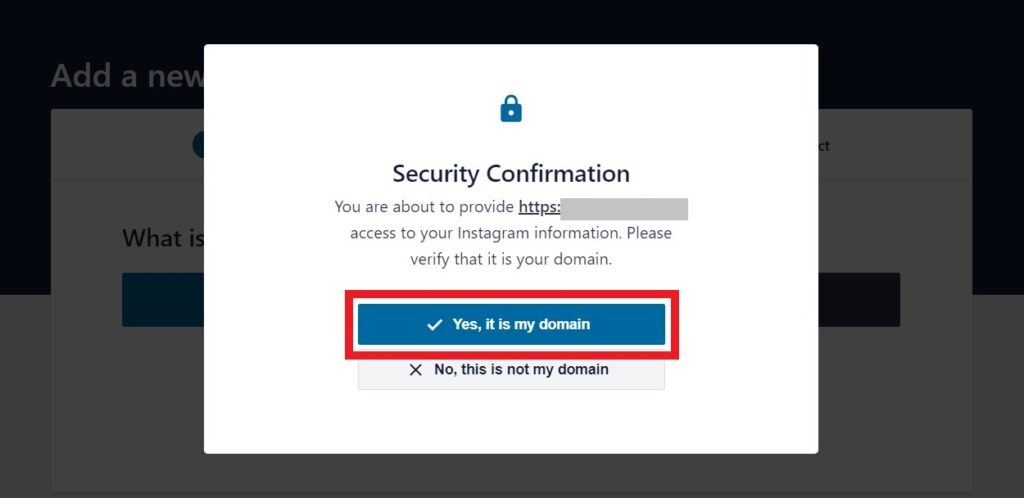
「Yes, It is my domain」をクリック。

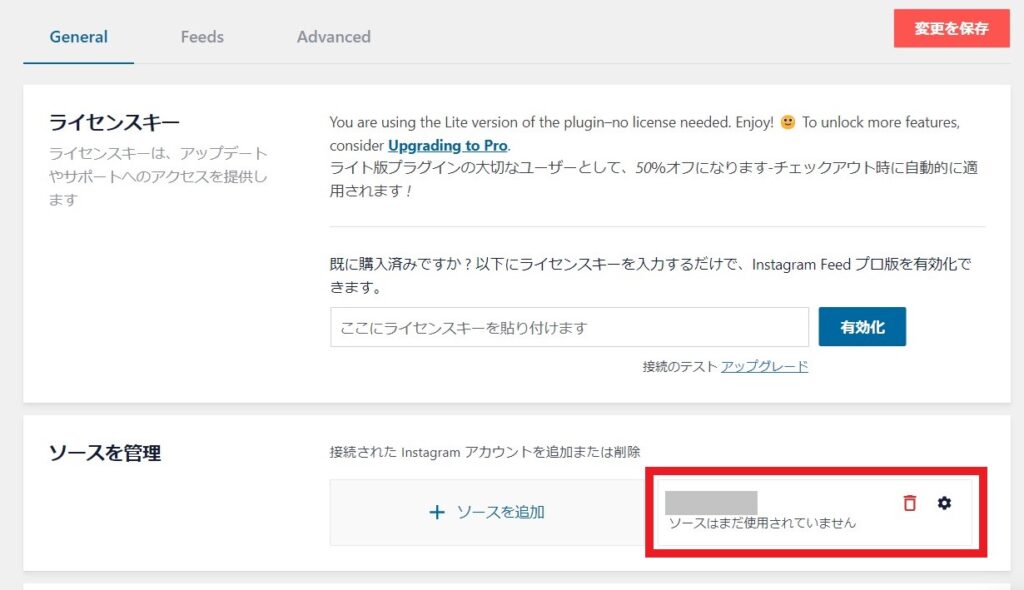
これで、接続(追加)の完了です。
インスタの一覧写真(埋め込みフィード)を作成
埋め込み手順は2段階です。
- 写真を何枚出すかなど表示方法・見た目を決め(フィードを作成)、ショートコードを取得します。
- ショートコードを、サイトの表示したい箇所(投稿画面、ウィジェットなど)に貼り付けます。
まず、1段階目を行います。

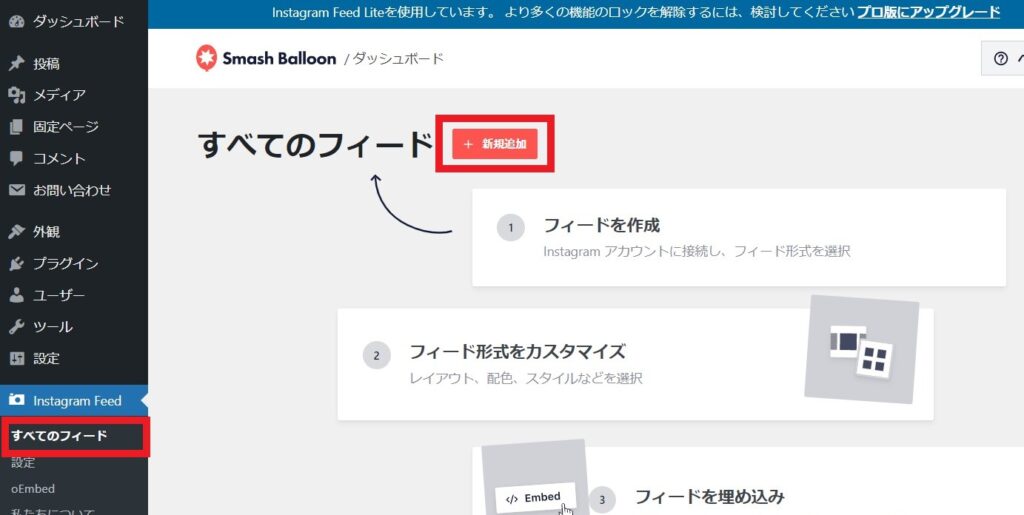
「すべてのフィード」>「新規追加」をクリック。

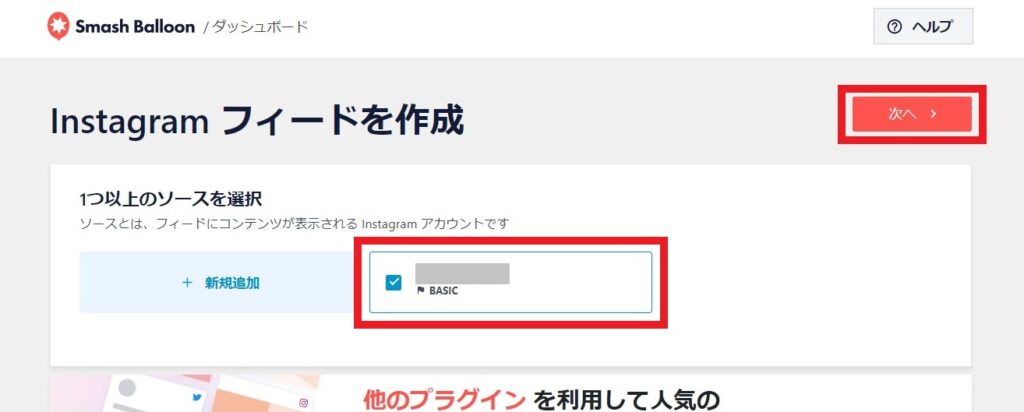
「ユーザータイムライン」を選択し、「次へ」。

インスタグラムのアカウントを選択し、「次へ」。

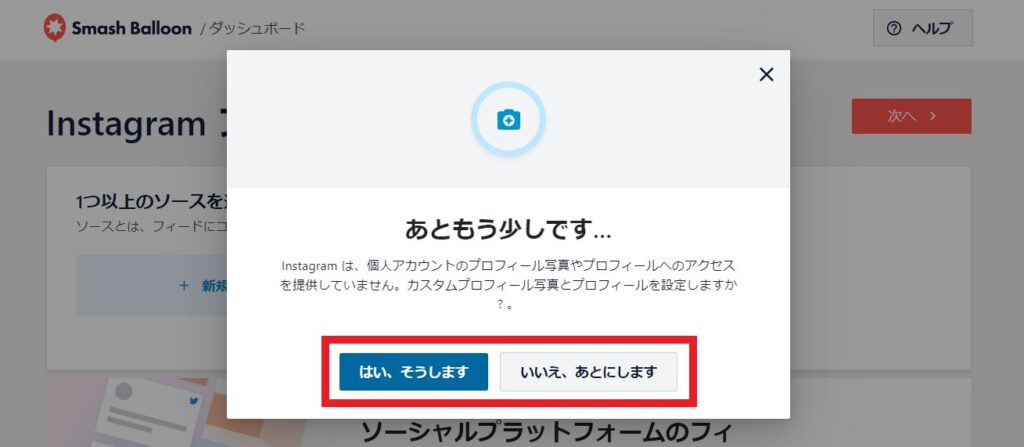
プロフィール写真は自動で読み込まれないので、サイトに表示したい場合は、ここで設定します。プロフィール写真をサイトに表示させない場合は、設置不要です。

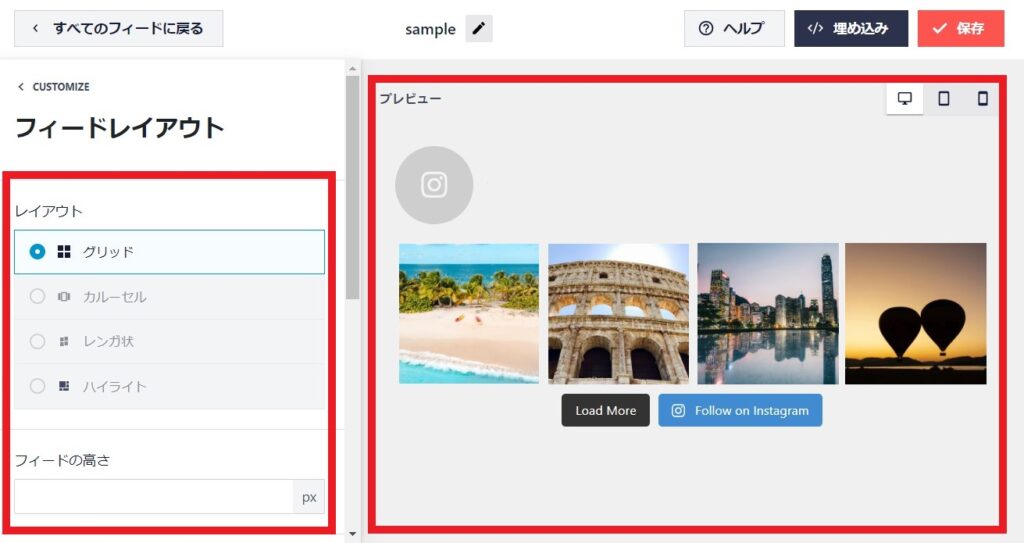
サイトに表示させる見た目を決めます。
レイアウト、写真の枚数、「Load More」「Follow」ボタンの有無などを選択します。

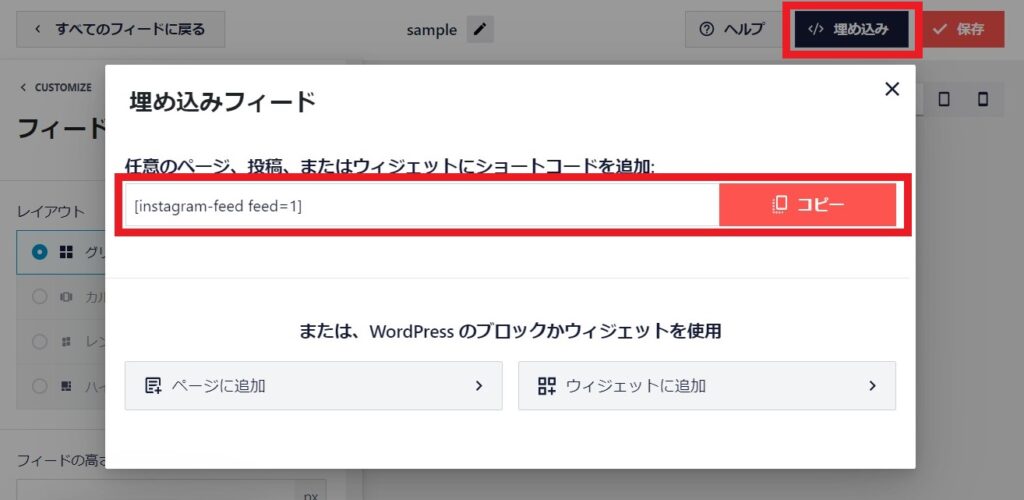
レイアウトが決まったら、「埋め込み」をクリックし、ショートコードを「コピー」します。
この後、コピーしたショートコードを、サイトの表示したい箇所(投稿画面、ウィジェットなど)に貼り付けを行いますが、貼り付けの前に、少し補足です。
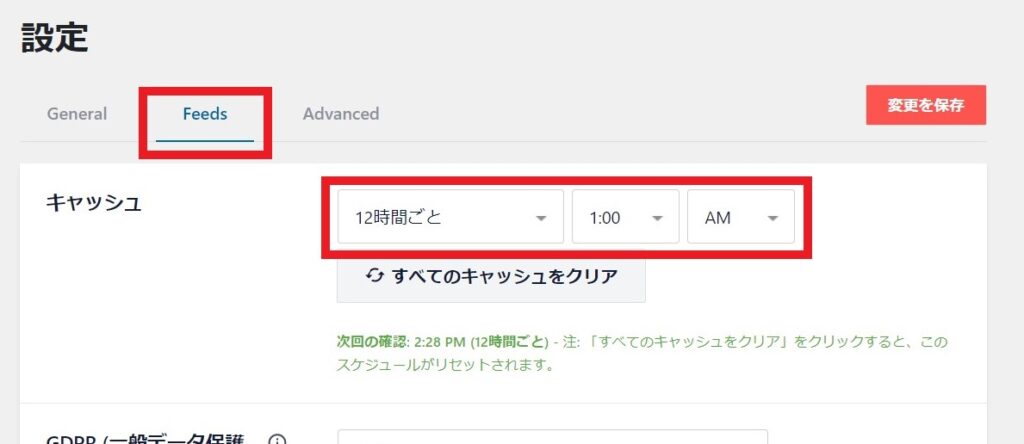
インスタ側で写真・投稿が追加された場合、サイトに表示するインスタ写真も自動で更新されます。この更新間隔を設定する画面が以下です。

更新するタイミングを設定します。一応、更新頻度をあげるとサイトの負荷は増えていくので、適度なところで設定しましょう。
インスタの一覧写真を埋め込み
さて、2段階目(最終段階)です。
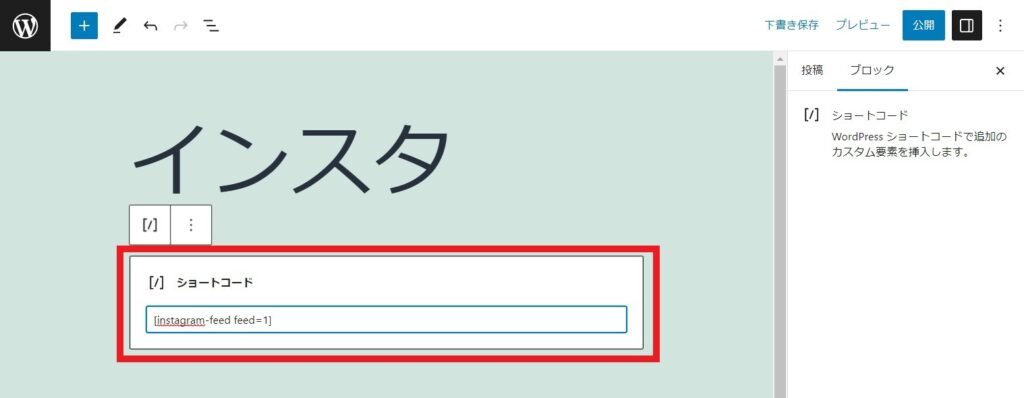
先ほどコピーしたショートコードを、サイトの表示したい箇所(投稿画面、ウィジェットなど)に貼り付けを行います。

今回は投稿画面の「ショートコード」ブロックに貼り付けています。

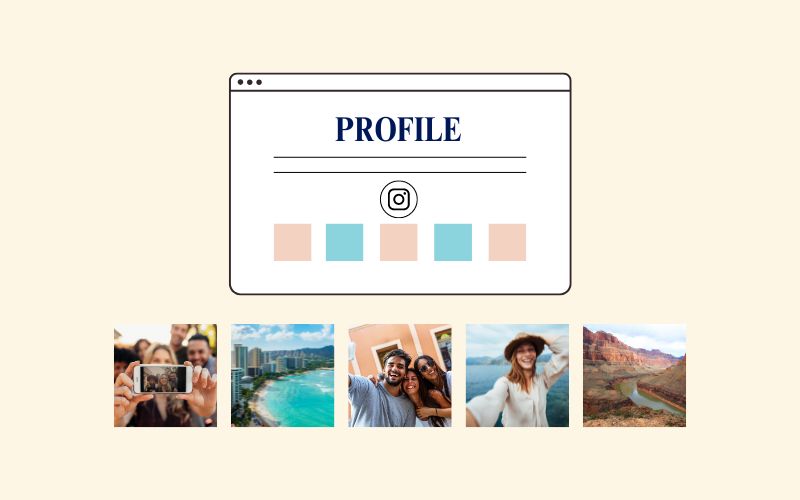
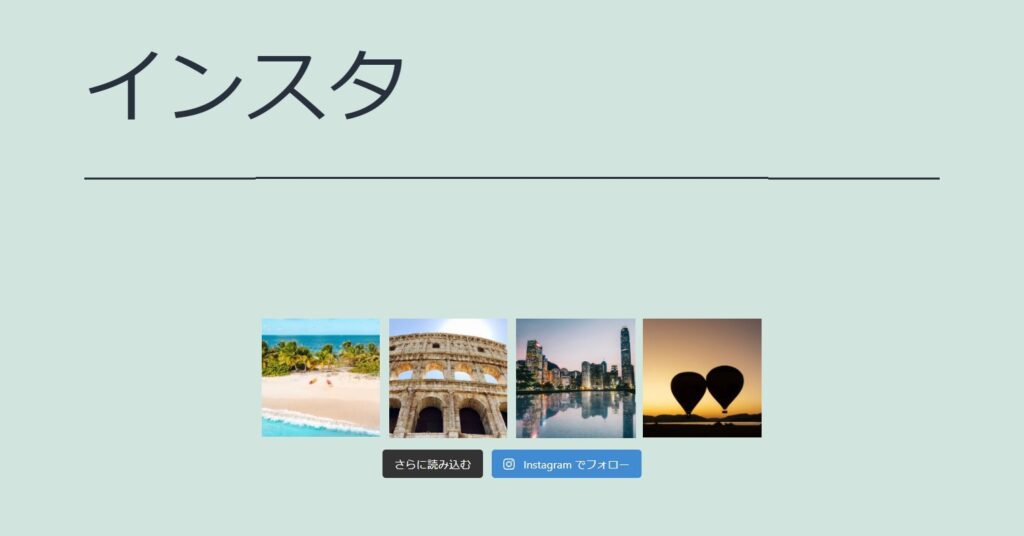
サイトに表示したイメージです。
こういう感じの写真が、フッターなどにあるとオシャレな感じになりますね。
インスタ写真をサイトに埋め込むと、インスタの紹介ができるのはもちろん、サイトがより印象的になります。最新のインスタ写真を自動で取り込んで、サイトをブラッシュアップしてみてはいかがですか?