リスト(<ul><li>~</li></ul>)を作成した際、箇条書きの先頭に「・(ナカグロ)」などが表示されますよね。あの「・(ナカグロ)」を、アイコンフォント「Font Awesome」を使っておしゃれなアイコンに変更します。

ブログ等で、先頭にチェックマークがある箇条書きを見かけたことはありませんか?チェックマークを画像として用意して表示している場合もありますが、「Font Awesome」のアイコンを表示させているサイトが数多くあります。「Font Awesome」を使えばアイコン画像を自分で作成する必要がないのでとても便利です。
「Font Awesome」のアイコンは、HTMLとCSSを使って表示します。
それでは使い方を解説していきます。
目次
Font Awesomeの使い方
自身のサイトにアイコンフォント「Font Awesome」を使うには、事前準備が必要です。
必要なことは2つ!
アイコンを使うページの<head>~</head>箇所がこのようになります。
<html>
<head>
<script src="https://kit.fontawesome.com/自身の番号.js" crossorigin="anonymous"></script>
</head>
<body>
<!-- サイトのコンテンツ -->
</body>
</html>詳しくはこちらで紹介をしているので参照してみてください。
リストの箇条書きにアイコンを入れる方法
箇条書きの「・(ナカグロ)」などは、list-style-typeのマーカー文字として表示されています。このマーカーの代わりに、「Font Awesome」のアイコンを表示させる方法を解説します。
方法1:HTMLにFont Awesomeのコードを追加する
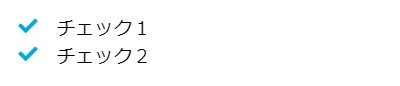
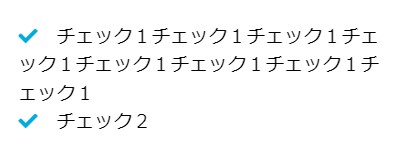
実現するイメージはこちらです。先頭にチェックマークのアイコンが入るようにしてみましょう。

まずは通常のHTMLを用意します。こちらです。
<ul>
<li>チェック1</li>
<li>チェック2</li>
</ul>ここに、アイコンのコードを貼り付けます。
アイコンのギャラリーページから使いたいアイコンを検索し、<i class="~"></i>のコードをコピーします。
(※詳しい方法はこちらの記事を参照)
コピーしたコードを、<li>のすぐ後に貼り付けます。
HTMLの記述はこれで終了です。
<ul>
<li><i class="fas fa-check"></i>チェック1</li>
<li><i class="fas fa-check"></i>チェック2</li>
</ul>このHTMLのデザインをCSSで調整します。
ul {
list-style: none;
padding: 0;
margin: 0;
}
ul li i {
padding-right: 1em;
color: #00ACDB;
}ulのlist-style: none;で、リストの「・(ナカグロ)」を非表示にします。余白(padding: 0; margin: 0;)をリセットしています。
iの部分がアイコンに対してデザイン指定です。padding-right: 1em;でアイコンとテキスト(「チェック1」)にスペースを設けました。colorで、アイコンの色を変更できます。
これで完成です。
文章で説明すると少し面倒な気もしますが、コード自体はけっこうシンプルで分かりやすいかと思います。
方法2:CSSの疑似要素で追加する
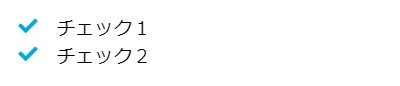
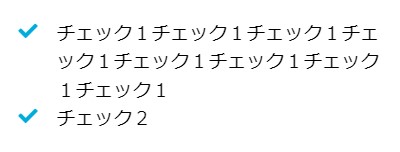
実現するイメージはこちらです。先頭にチェックマークのアイコンが入るようにしてみましょう。

方法1と見た目が同じですね・・・。ただ、テキストが長くなった際に表示されるイメージが少し変わります。


方法1の場合、テキストがアイコンの下に回り込みます。方法2の場合、テキストの冒頭が揃っています。テキストが長くなることがある場合は、方法2の方が綺麗に見えますね。方法2はCSSの疑似要素というものを使います。
まずは通常のHTMLを用意します。こちらです。ここにアイコンのコードを入れる必要はありません。なので、HTMLの記述はこれで終了です。
<ul>
<li>チェック1</li>
<li>チェック2</li>
</ul>このHTMLのデザインをCSSで調整します。
ul {
list-style: none;
padding: 0;
margin: 0;
}
ul li {
position: relative;
padding: 0 0 0 2em;
margin: 0;
}
ul li::before {
position: absolute;
left: 0;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f00c';
color: #00ACDB;
}ulのlist-style: none;で、リストの「・(ナカグロ)」を非表示にします。余白(padding: 0; margin: 0;)をリセットしています。
ul li::beforeが疑似要素で、ここがアイコンを表示させる記述になります。
アイコンの位置を調整するために、ul liにposition: relative;(相対位置)を、ul li::beforeにposition: absolute;(絶対位置)とleft: 0;を指定しています。ul liを基準に左からゼロピクセルの位置にアイコンを配置するという意味の記述です。
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f00c';この箇所で「Font Awesome」のアイコンを指定しています。
「content:」に入れる値は、アイコンのギャラリーページから使いたいアイコンを検索し、f00cといったコードをコピーし、貼り付けます。
(※詳しい方法はこちらの記事を参照)
CSSには値の最初にバックスラッシュ(円マーク)を入れてください。(Windowsの場合はキーボードで円マークを、Macの場合はOption+円マークで良いかと思います)
font-weight:の値は、「Font Awesome」のサイトでアイコンの種類が「SOLID」のときはfont-weight: 900;を、「REGULAR」のときはfont-weight: 400;を指定してください。
これで完成です。
CSSのみでアイコンを指定しているので、今後アイコンを変更したいときなどはCSSだけの書き換えで済みます。
リストのメニューにアイコンを入れる方法
リストを、サイト内のメニュー表示に使うことがあります。リストをメニュー表示に使った際に、「Font Awesome」のアイコンを表示させる方法を解説します。
方法1:HTMLにFont Awesomeのコードを追加する
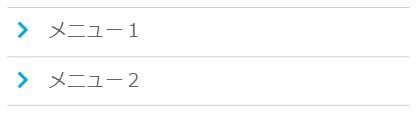
実現するイメージはこちらです。先頭に矢印アイコンが入るようにしてみましょう。

まずは通常のHTMLを用意します。こちらです。
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
</ul>ここに、アイコンのコードを貼り付けます。
アイコンのギャラリーページから使いたいアイコンを検索し、<i class="~"></i>のコードをコピーします。
(※詳しい方法はこちらの記事を参照)
コピーしたコードを、<a href="#">のすぐ後に貼り付けます。
HTMLの記述はこれで終了です。
<ul>
<li><a href="#"><i class="fas fa-chevron-right"></i>メニュー1</a></li>
<li><a href="#"><i class="fas fa-chevron-right"></i>メニュー2</a></li>
</ul>このHTMLのデザインをCSSで調整します。
a,
a:visited {
color: #666;
text-decoration: none;
}
ul {
list-style: none;
padding: 0;
margin: 0;
border-top: 1px solid #ccc;
}
ul li a {
display: block;
padding: 0.5em;
border-bottom: 1px solid #ccc;
}
ul li i {
padding-right: 1em;
color: #00ACDB;
}リンクの色や下線はa,a:visitedなどで自由に変更してください。
ulのlist-style: none;で、リストの「・(ナカグロ)」を非表示にします。余白(padding: 0; margin: 0;)をリセットしています。
ul li aのdisplay: block;で、テキストのみではなくli全体がリンク箇所になるようにしています。
iの部分がアイコンに対してデザイン指定です。padding-right: 1em;でアイコンとテキスト(「チェック1」)にスペースを設けました。colorで、アイコンの色を変更できます。
これで完成です。
方法2:CSSの疑似要素で追加する
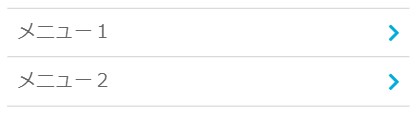
実現するイメージは方法1と同じです。CSSの疑似要素を使って矢印アイコンを入れてみましょう。今回、アイコンの位置は右側にしています。

まずは通常のHTMLを用意します。こちらです。ここにアイコンのコードを入れる必要はありません。なので、HTMLの記述はこれで終了です。
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
</ul>このHTMLのデザインをCSSで調整します。
a,
a:visited {
color: #666;
text-decoration: none;
}
ul {
list-style: none;
padding: 0;
margin: 0;
border-top: 1px solid #ccc;
}
ul li a {
position: relative;
display: block;
padding: 0.5em;
border-bottom: 1px solid #ccc;
}
ul li::before {
position: absolute;
right: 1em;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f054';
padding-top: 0.7em;
color: #00ACDB;
}リンクの色や下線はa,a:visitedなどで自由に変更してください。
ulのlist-style: none;で、リストの「・(ナカグロ)」を非表示にします。余白(padding: 0; margin: 0;)をリセットしています。
ul li::beforeが疑似要素で、ここがアイコンを表示させる記述になります。
アイコンの位置を調整するために、ul li aにposition: relative;(相対位置)を、ul li::beforeにposition: absolute;(絶対位置)とright: 1em;を指定しています。ul liを基準に右から1文字分あけた位置にアイコンを配置するという意味の記述です。
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f054';この箇所で「Font Awesome」のアイコンを指定しています。
「content:」に入れる値は、アイコンのギャラリーページから使いたいアイコンを検索し、f054といったコードをコピーし、貼り付けます。
(※詳しい方法はこちらの記事を参照)
CSSには値の最初にバックスラッシュ(円マーク)を入れてください。(Windowsの場合はキーボードで円マークを、Macの場合はOption+円マークで良いかと思います)
font-weight:の値は、「Font Awesome」のサイトでアイコンの種類が「SOLID」のときはfont-weight: 900;を、「REGULAR」のときはfont-weight: 400;を指定してください。
これで完成です。
まとめ
リスト(<ul><li>~</li></ul>)の「・(ナカグロ)」を、「Font Awesome」のアイコンに変更する方法をご紹介しました。アイコンを入れる方法は、HTMLにアイコンのコードを書きこむ方法と、CSSの疑似要素にアイコンのコードを書きこむ方法があります。実現できることがちょっとだけ違いますが、まずは使い勝手がいい方で試してみてはいかがでしょうか?