ウェブサイト上でアイコンを簡単に表示させることができるアイコンフォントを提供する『Font Awesome』について簡単にご紹介します。
『Font Awesome』はホントに便利です。アイコンをわざわざ作らなくても、コードを書くだけで、さまざまなアイコンをサイト上に表示することができます。アイコンには無料版と有料版がありますが、無料版でも1500種類以上が用意されています。きっと役立つアイコンが見つかると思います。
目次
Font Awesome に登録する
『Font Awesome』のサイトにアクセスし、無料のユーザー登録を行います。

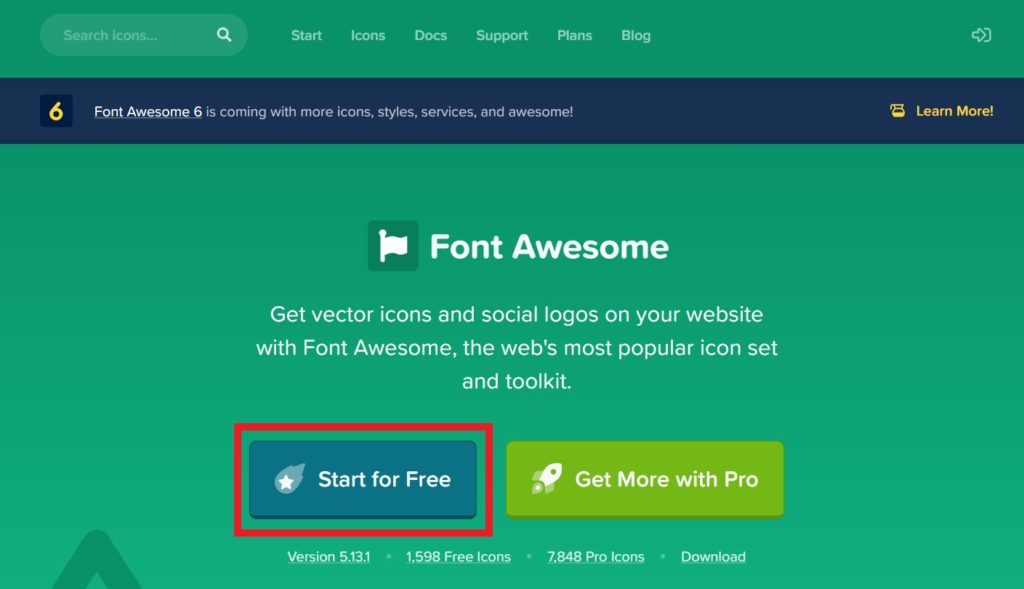
「Start for Free」をクリックします。「Get More with Pro」は有料版です。

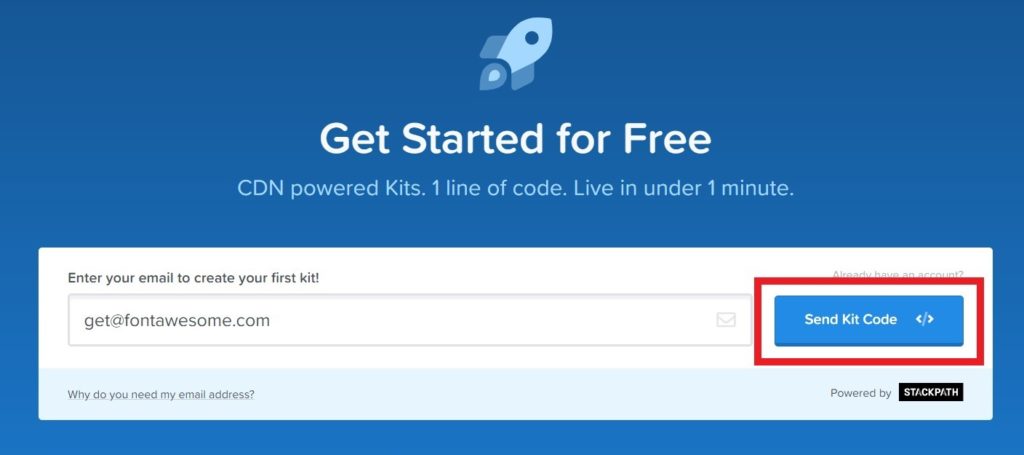
メールアドレスを入力して「Send Kit Code」をクリックします。
クリックすると、記入したメールアドレス宛に確認のメールが送られます。

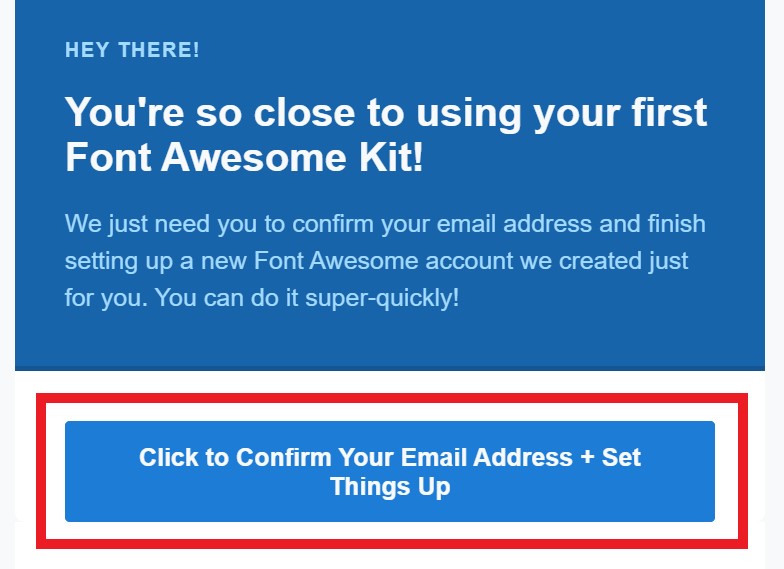
送られてきたメールの「Click to Confirm Your Email Address + Set Things Up」をクリックします。

ログインパスワードを入力し「Set Password & Continue」をクリックします。これで登録は終了です。
Kitコードを<head>内に貼り付ける
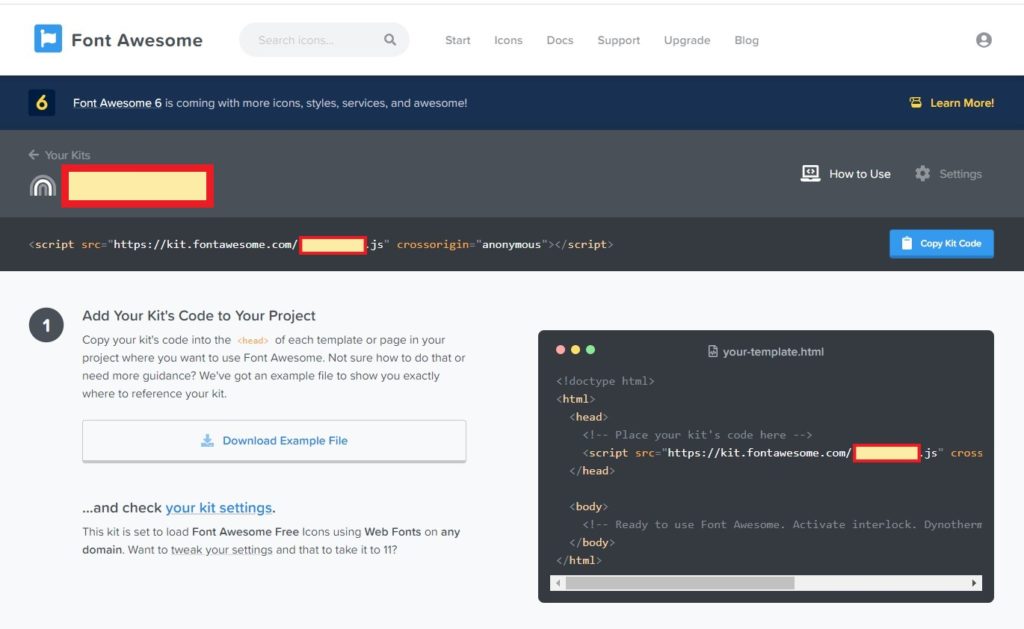
ユーザー登録をするとユーザー固有の番号(英数字)が作られます。赤枠内の英数字がそれです。

この数字が入ったタグを、自身のサイトの<head>~</head>内に貼り付けます。上記画面の水色ボタン「Copy Kit Code」をクリックすればコードをコピーできます。
<head>~</head>内に埋め込むとこのような感じです。
<html>
<head>
<script src="https://kit.fontawesome.com/自身の番号.js" crossorigin="anonymous"></script>
</head>
<body>
<!-- サイトのコンテンツ -->
</body>
</html>これで事前準備は終了です。
アイコンを探す
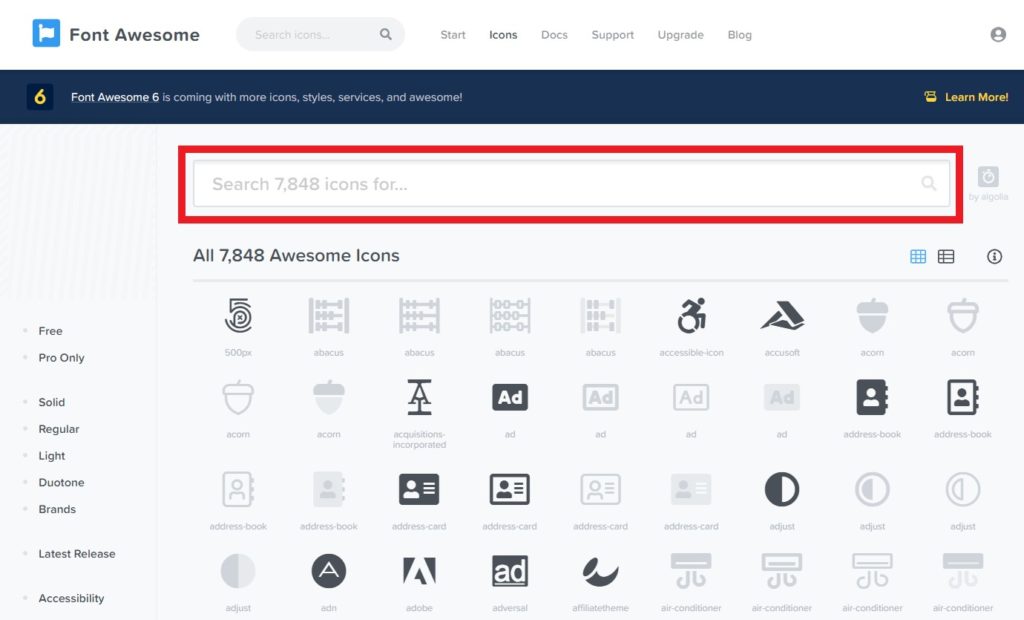
アイコンのギャラリーページから、使いたいアイコンを検索します。
無料で使えるアイコンは濃いグレーで、有料版のアイコンは薄いグレーで表示されます。

キーワードを入れて検索してみましょう。日本語だと検索できないので、英語で入れます。
左側のメニューを活用するとアイコン探しがラクになるかもしれません。「Free」にチェックを入れると無料で使えるアイコンだけが表示されます。さらにアイコンのカテゴリ名をクリックすると、表示を絞ることができます。
アイコンのコードを<body>内に貼り付ける
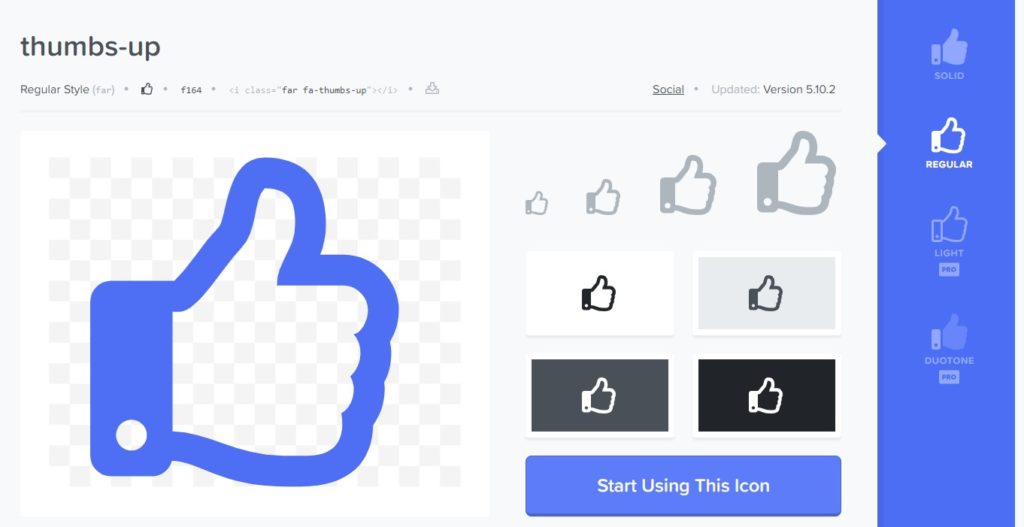
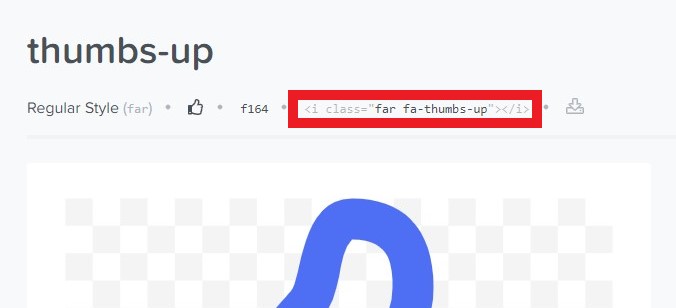
使いたいアイコンをクリックすると、次のような詳細画面が表示されます。

アイコンを表示させるためのコードは、ページ上部で取得します。

<i class="~"></i>の箇所をクリックするとコードがコピーされます。このコードを、サイトの<body>~</body>内の表示したい箇所に貼り付けます。これだけでアイコンが表示されます。
HTMLをこのように書くと、
<p><i class="far fa-thumbs-up"></i>いいね!</p>画面上ではこのように表示されます。
いいね!
アイコンの色を変更する
テキストの色を変更する要領で、CSSを使ってアイコンの色を変更できます。
クラス「fa-thumbs-up」に対して色を指定することもできますが、今回は<p>にクラスを追加し、色を付けてみます。
<p class="pink"><i class="far fa-thumbs-up"></i>いいね!</p>.pink {
color: #f582ae;
}画面上ではこのように色が変わります。
いいね!
アイコンのサイズを変更する
「fa-2x」「fa-3x」など、サイズを変えることができるクラスが予め用意されています。
HTMLをこのように書くと、
<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-sm"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-3x"></i>
<i class="fas fa-camera fa-5x"></i>
<i class="fas fa-camera fa-7x"></i>
<i class="fas fa-camera fa-10x"></i>画面上ではこのように表示されます。
テキストの色変えと同様で、CSSを使って自分の好きなようにアイコンのサイズを指定(変更)することも可能です。
<p><i class="fas fa-camera"></i>カメラ</p>.fa-camera {
font-size: 30px;
}カメラのアイコン箇所だけサイズを30pxに指定しています。
画面上ではこのようになります。
カメラ
CSSだけでアイコンを表示させる
HTMLに<i class="~"></i>を書くのではなく、CSSの疑似要素を使ってアイコンを表示させることもできます。
<p class="relax">ひとやすみ</p>.relax::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f0f4';
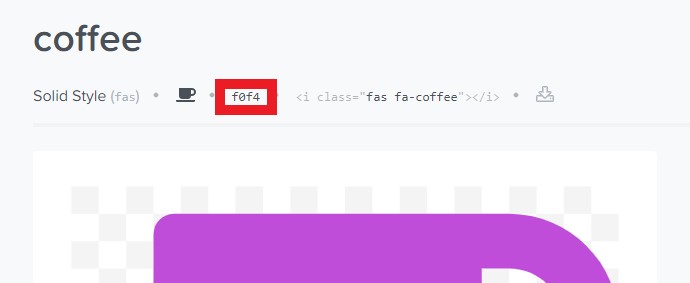
}「content:」に入れる値は以下でコピーします。値の前にバックスラッシュ・円マークを忘れずに入れます。

「font-weight:」の値は、アイコンの種類が
「SOLID」のときは「font-weight: 900;」を、
「REGULAR」のときは「font-weight: 400;」を指定します。
画面上ではこのようになります。
ひとやすみ
まとめ
『Font Awesome』の使い方についてご紹介しました。アイコンが入ると、サイトが華やかになったり、何より分かりやすくなったりします。アイコンを作るのはちょっと技術がいります。そんなときは、アイコンフォント『Font Awesome』を活用してみはいかがでしょうか?